【SwiftUI】
SF Symbolsの使い方
SF SymbolsをSwiftUIで表示させる
投稿日 2021/02/06 更新日 2021/09/26

こんにちは。当サイトの管理者「元木皇天」です。
今回はSwiftUIでSF Symbolsを使用する方法について解説いたします。
環境
OS:MacOS Big Sur
Xcode:バージョン12.3
Swift:バージョン5.3
SF Symbols:バージョン2.1
やりたいこと
SwiftUIでSF Symbolsを使ってアイコン画像を画面に表示させる。
SF Symbolsとは?
SF Symbolsとは、簡単に言うと「アプリ内で使用できるカスタマイズ(編集)可能なシンボル」です。
iOS13以降に標準で用意されており、アプリ開発時にImageビューで自分で用意した画像の代わりに、SF Symbolsを使用することができます。
以下Apple公式ドキュメントからの引用です。リンクも貼っているので参考にしてください。
SF Symbols provides a set of over 2,400 consistent, highly configurable symbols you can use in your app. Apple designed SF Symbols to integrate seamlessly with the San Francisco system font, so the symbols automatically ensure optical vertical alignment with text in all weights and sizes.
SF Symbolsの使い方
SF SymbolsはSwiftコード内で「Image」として使用します。
Imageの引数にSF Symbolsの名称を入れることで画像が画面に表示されます。
それでは実際にSF Symbolsの使い方について解説したいと思います。
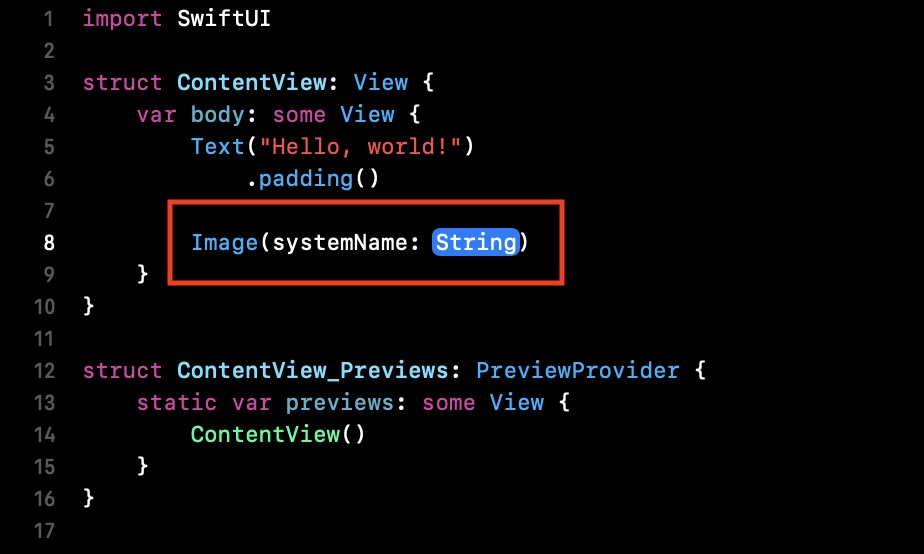
まずは、SwiftUIプロジェクトを立ち上げ、ContentViewに以下の赤線箇所のコードを追加します。
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello, world!")
.padding()
Image(systemName: String)
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
以下実際のXcodeの画面です。

Image()のなかに「systemName」と入力すると自動補完されるので、Enterを押すと上記のコードになります。
もちろんこのままではSF Symbolsは表示されないので、Stringの箇所を SF Symbolsの名称に書き換えてあげます。
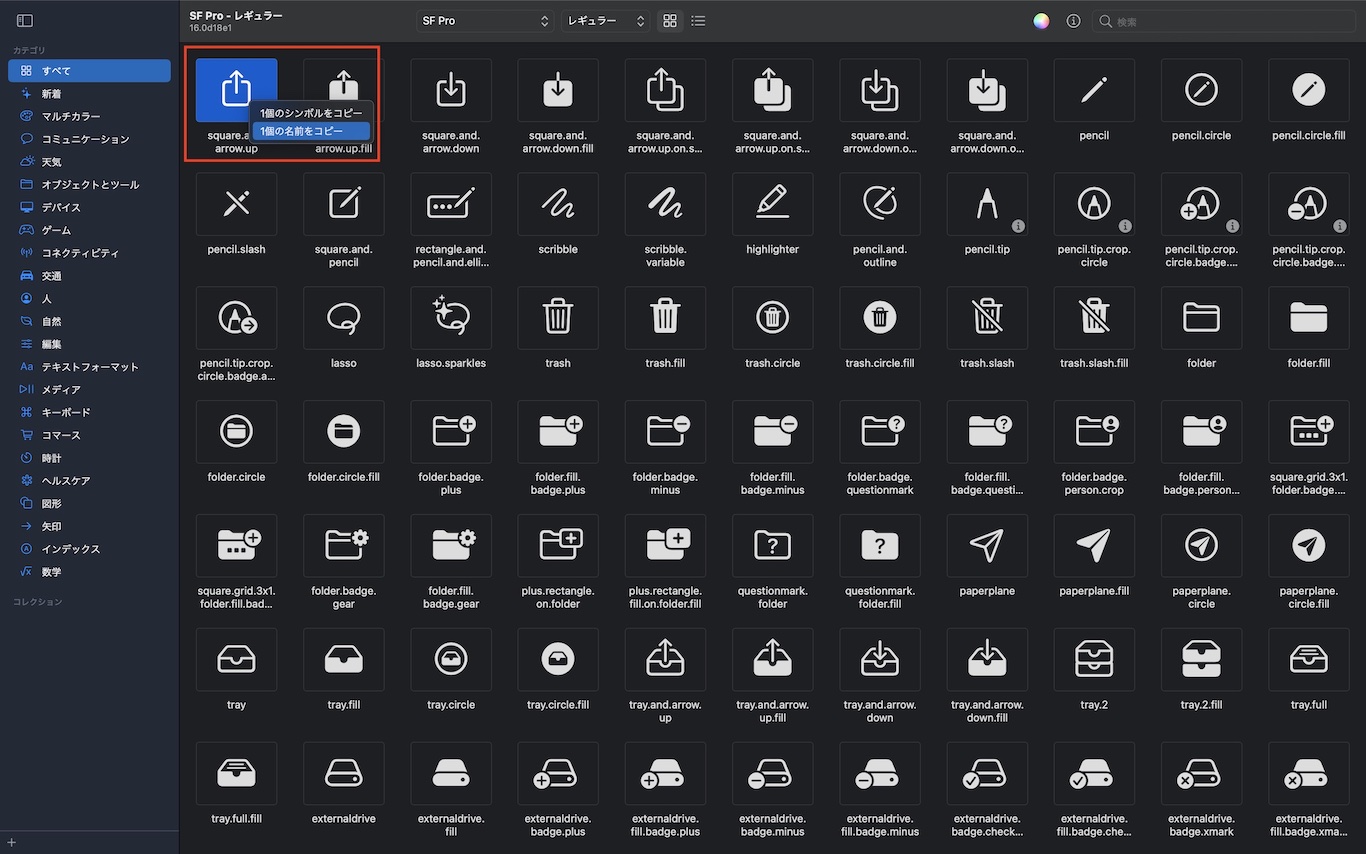
SF Symbolsのアプリを立ち上げて、使用したいアイコン(画像)を右クリックします。
(SF Symbolsのアプリをまだ入れていない方は 以下のリンク先の手順に従ってアプリを入れてください。)
右クリックしたら、「1個の名前をコピー」をクリックします。
これでクリップボードに使用するアイコンの名前がコピーされました。

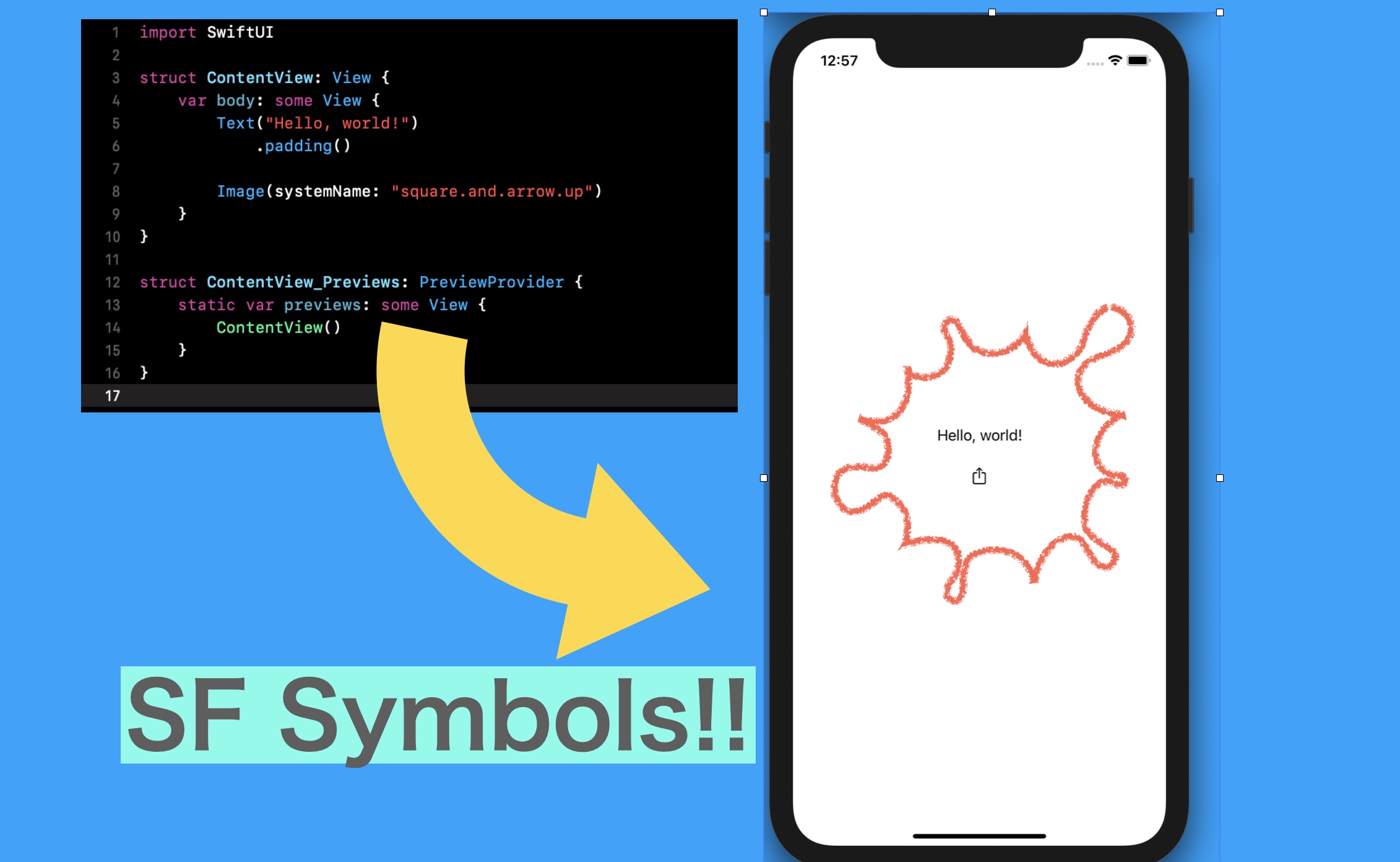
その後、Xcodeの画面に戻りコードを編集します。
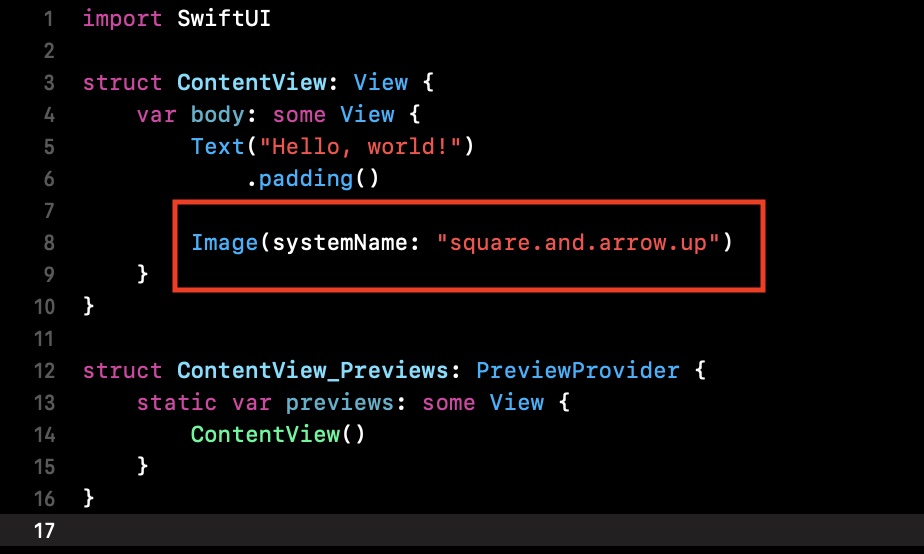
Image()の中身を以下のように書き換えてください。
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello, world!")
.padding()
Image(systemName: "square.and.arrow.up")
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
以下は実際のXcodeの画面です。

注意点としては、必ず「""(ダブルクォーテーション)」でSF Symbolsの名称を囲むということです。
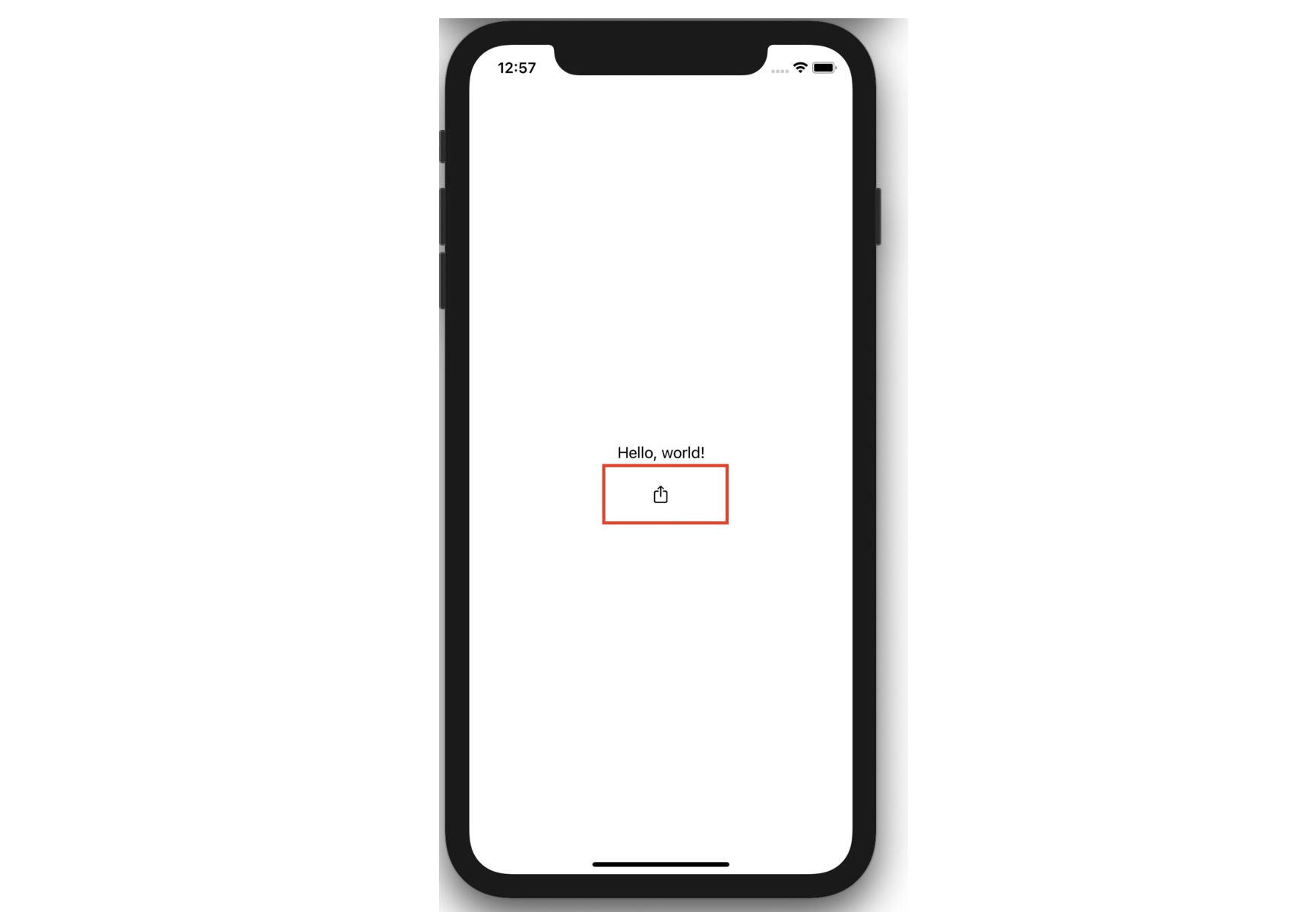
実際に上記のコードを起動して、以下のような表示になれば成功です。

まとめ
以上でSF Symbolsの使い方についての解説を終了します。
SF Symbolsを使い方についてまとめると以下のようになります。
・Image(systemName: String)のStringにSF Symbolsの名称を記述する。
・SF Symbolsの名称は専用のアプリで検索して使用する。