【SwiftUI】
TabViewの背景色を変更する方法
UITabBar.appearance().backgroundColorを使用する
投稿日 2021/01/22 更新日 2021/09/26

こんにちは。当サイトの管理者「元木皇天」です。
iOSアプリケーションの開発に欠かせないものがTabViewです。
今回はそんなTabViewの背景色を変更する方法について解説したいと思います。
環境
OS:MacOS Big Sur
Xcode:バージョン12.3
Swift:バージョン5.3
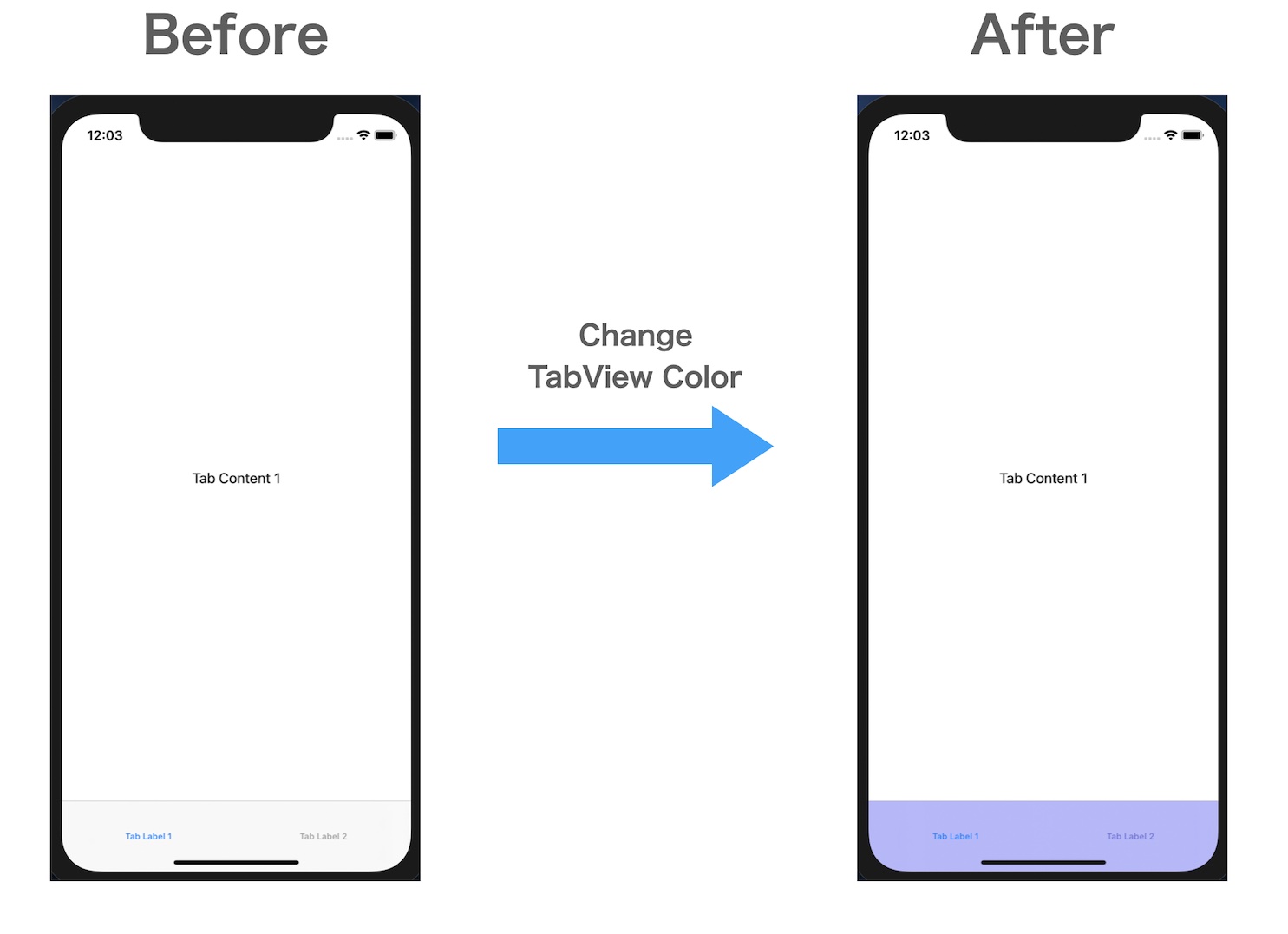
やりたいこと
SwiftUIのTabViewの背景色を変更する。

TabViewの背景色を変更する
TabViewの背景色を変えるには以下のコードを使用します。
//TabViewの背景色の設定(青色の場合) UITabBar.appearance().backgroundColor = UIColor.blue
RGB値で指定する場合は以下のコードを使用します。
//TabViewの背景色の設定(青色の場合(RGB:0,0,255))
UITabBar.appearance().backgroundColor
= UIColor(red: 0, green: 0, blue: 255/255, alpha: 1)
上記のコードをイニシャライザ内に記載することでTabViewの背景色を変更することができます。
今回の例ではContentView内にTabViewを作成して、そこにイニシャライザを作成します。 なお、TabViewに関してはデフォルトのままですのであらかじめご了承ください。
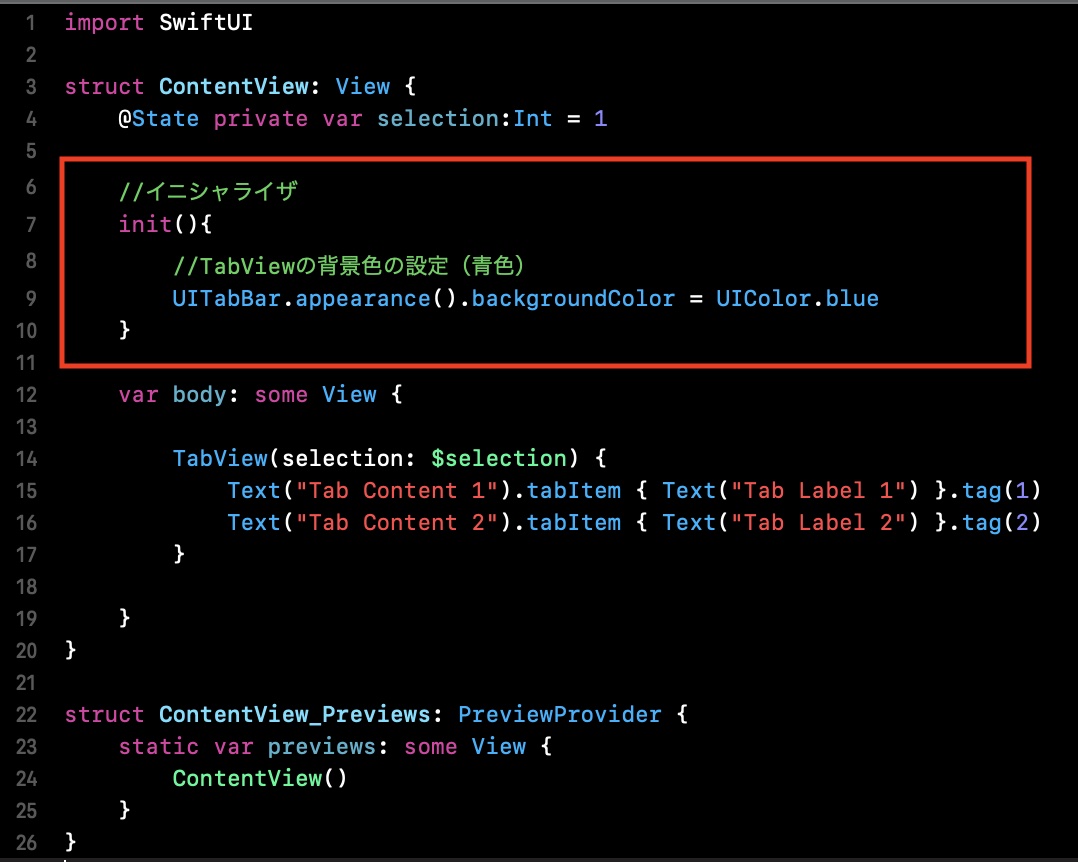
以下がTabViewの背景色の変更を実装したコードです。
struct ContentView: View {
@State private var selection:Int = 1
//イニシャライザ
init(){
//TabViewの背景色の設定(青色)
UITabBar.appearance().backgroundColor = UIColor.blue
}
var body: some View {
TabView(selection: $selection) {
Text("Tab Content 1").tabItem { Text("Tab Label 1") }.tag(1)
Text("Tab Content 2").tabItem { Text("Tab Label 2") }.tag(2)
}
}
}
以下は実際にXcodeで記載した画面です。

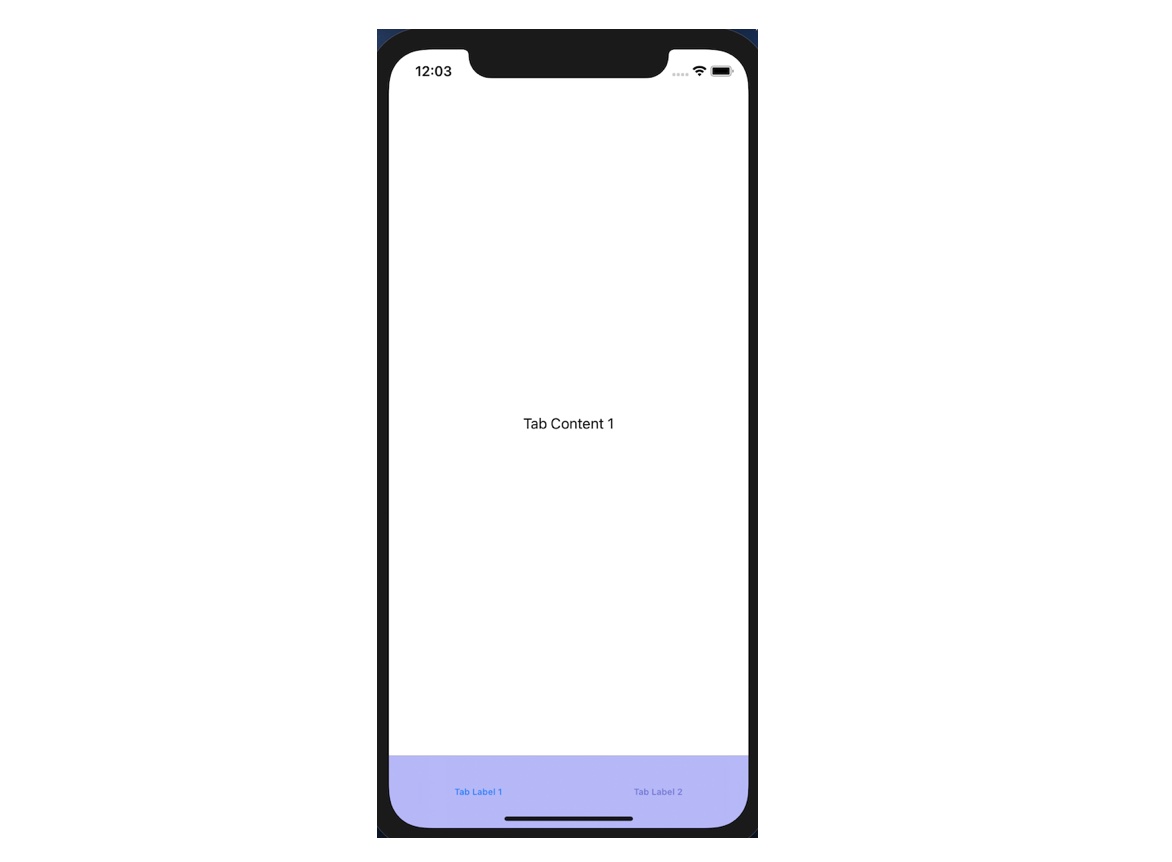
次に、実際にTabViewの背景色が変わっているか確認してみましょう。
TabViewの確認
iPhone12Proのシュミレーターで動作確認するとTabViewが青色に変化していることが確認できます。

まとめ
TabViewの背景色を変えるには
UITabBar.appearance().backgroundColorをイニシャライザ内に記載しましょう。