【SwiftUI】
アラートの使い方(alert)
ボタンを押したらアラートを表示する例付き
投稿日 2023/10/19 更新日 2023/10/19

こんにちは。IT業界歴4年目の「元木皇天」です。
今回はSwiftUIで、アラートを表示する方法について解説いたします。
環境
OS:MacOS Ventura 13.4
Swift:Ver 5.3
Xcode:Ver 14.3.1
alertを表示する方法
SwiftUIでalertを表示するには、「.alert」を使用します。
.alertには主に以下4つのパラメータを指定することで表示することが可能です。
| パラメータ名 | 説明 |
|---|---|
| title | アラートのタイトルとして使用されるテキスト文字列 |
| isPresented | アラートを表示するかどうかを決定するBool値 |
| actions | アラートに表示するボタン |
| message | アラートのメッセージ |
.alert(title, isPresented) {
// actions(ボタン)
} message: {
// message(テキスト)
}
実際に値を設定した場合のコード例
.alert("タイトル", isPresented: $flag){
Button("OK"){
return
}
}message: {
Text("アラートメッセージ")
}

このように.alertを使用することで、簡単にアラートを表示させることができます。
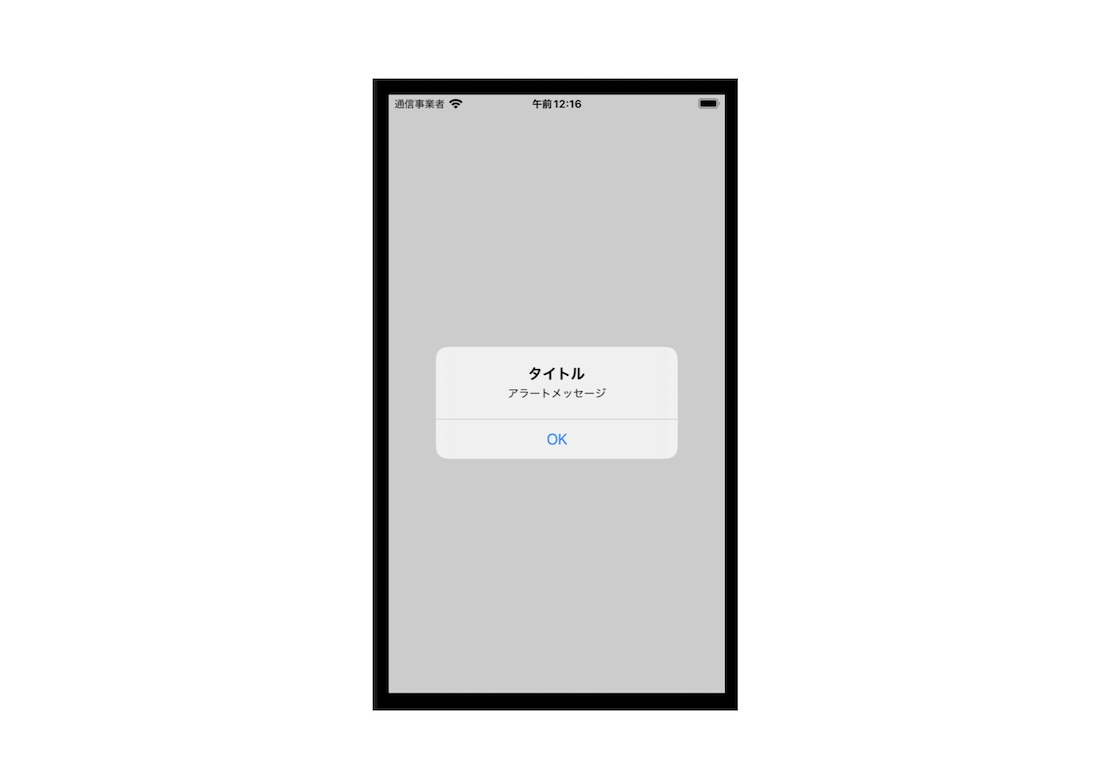
例:ボタンを押したらアラートを表示する
次に実際の例として、ボタンを押したらアラートを表示させる例について紹介いたします。
コードは以下のような感じです。
import SwiftUI
struct ContentView: View {
@State var flag: Bool = false
var body: some View {
Button("アラート表示") {
flag = true
}
.alert("タイトル", isPresented: $flag){
Button("OK"){
print("アラートを表示")
}
}message: {
Text("アラートメッセージ")
}
}
}
アラートを表示するためのBool値は@Stateで宣言しておき、ボタンを押下したタイミングで、変数flagにtrueを設定することでアラートを表示することができます。
※@Stateだけでなく、ObservableObjectやEnvironmentObjectなどで管理することも可能です。
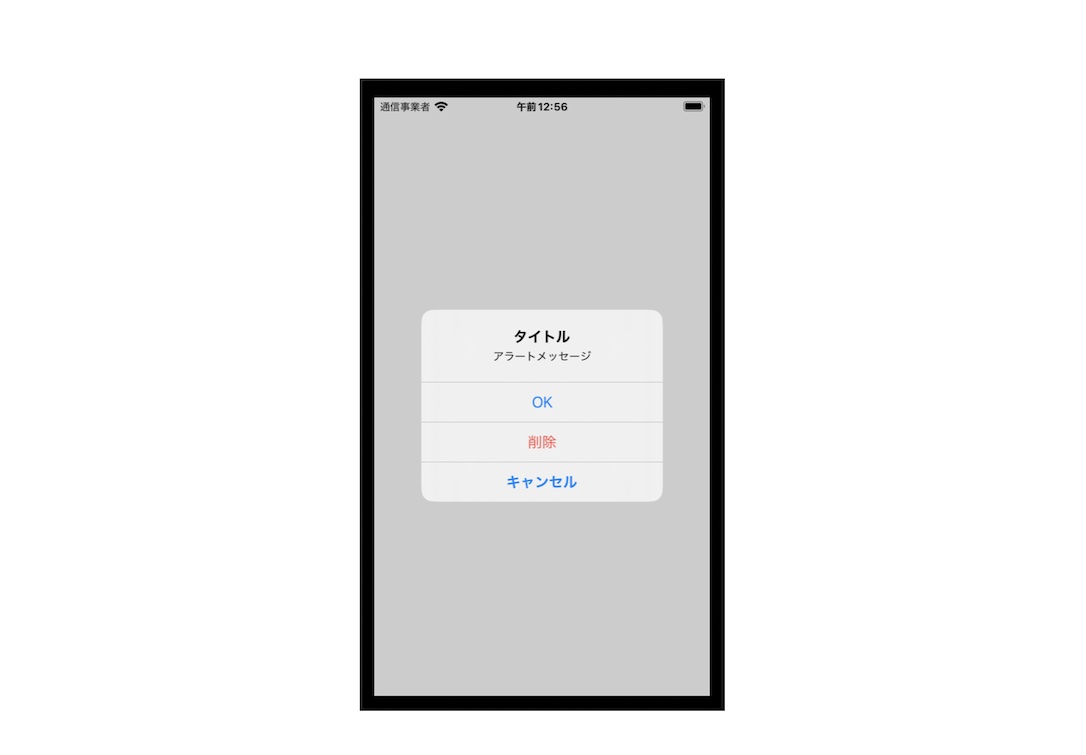
また、アラートに設定するボタンは複数表示させることも可能です。
.alert("タイトル", isPresented: $flag){
Button("OK"){ /*任意の処理を記載*/ }
Button("削除", role: .destructive){ /*任意の処理を記載*/ }
Button("キャンセル", role: .cancel){ /*任意の処理を記載*/ }
}message: {
Text("アラートメッセージ")
}
ボタンにはroleを指定でき、「.destructive」や「.cancel」など役割を設定することで、ボタンの役割を明確にするとともに、デザインを設定することもできます。

まとめ
SwiftUIでアラートを表示させるには、.alertを使用する。