【Realm】
SwiftUIにRealmを導入する方法
Dynamic Frameworkののダウンロードとインポート
投稿日 2021/01/19 更新日 2021/09/26

こんにちは。当サイトの管理者「元木皇天」です。
iOSアプリでデータを保存する方法には「UserDefaults」や、モバイル向けデータベースの「SQLite」などが挙げられます。
そんな中、簡単に導入できて処理が早いRealmというモバイル向けデータベースが登場しました。
しかしいざ使ってみようと思うと、CocoaPodsとかいう謎の物を使う導入方法ばかりが紹介されていて なんかめんどくさいなとなとなる人も多いと思います。
今回はそんな人でも簡単にRealmを使用することができるように、CocoaPodsを使用しないで RealmをSwiftUIに導入する手順を解説させていただきます。よろしくお願いします。
環境
OS:MacOS Big Sur
Xcode:バージョン12.3
Swift:バージョン5.3
Realm:バージョン10.5.1
やりたいこと
SwiftUIでRealm DBを使用できるようにする。
Realmのダウンロード
まずはrealm-swift-10.5.1.zipを入手しましょう。
以下リンクからRealm公式ページへ移動してください。
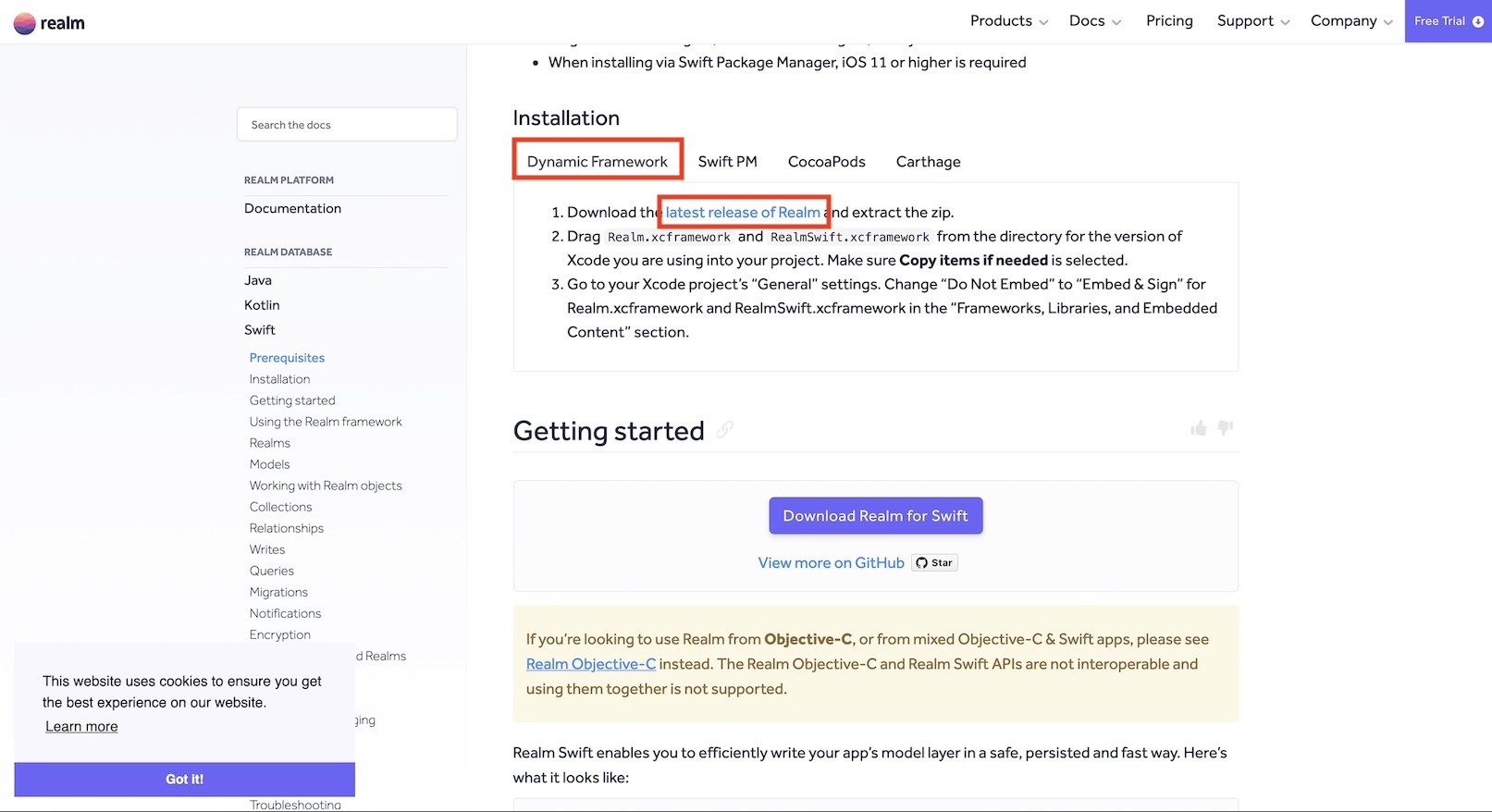
移動すると以下の画像のようなサイトが表示されます。
Dynamic Frameworkタブを選択しlatest release of Realm と表示されていいるリンクをクリックしてください。

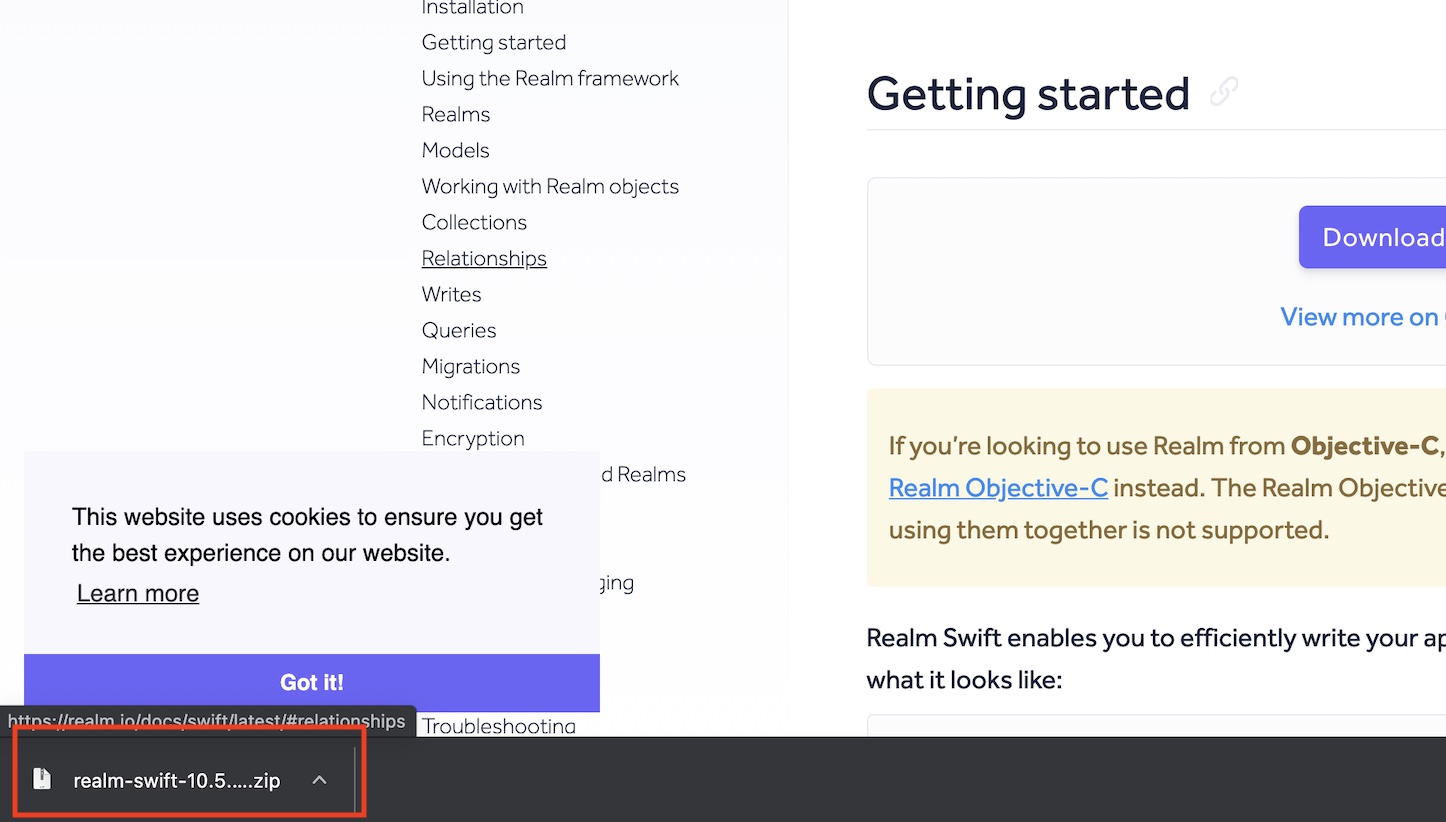
リンクをクリックするとダウンロードが開始されます。ダウンロードが終わるまで待ちましょう。

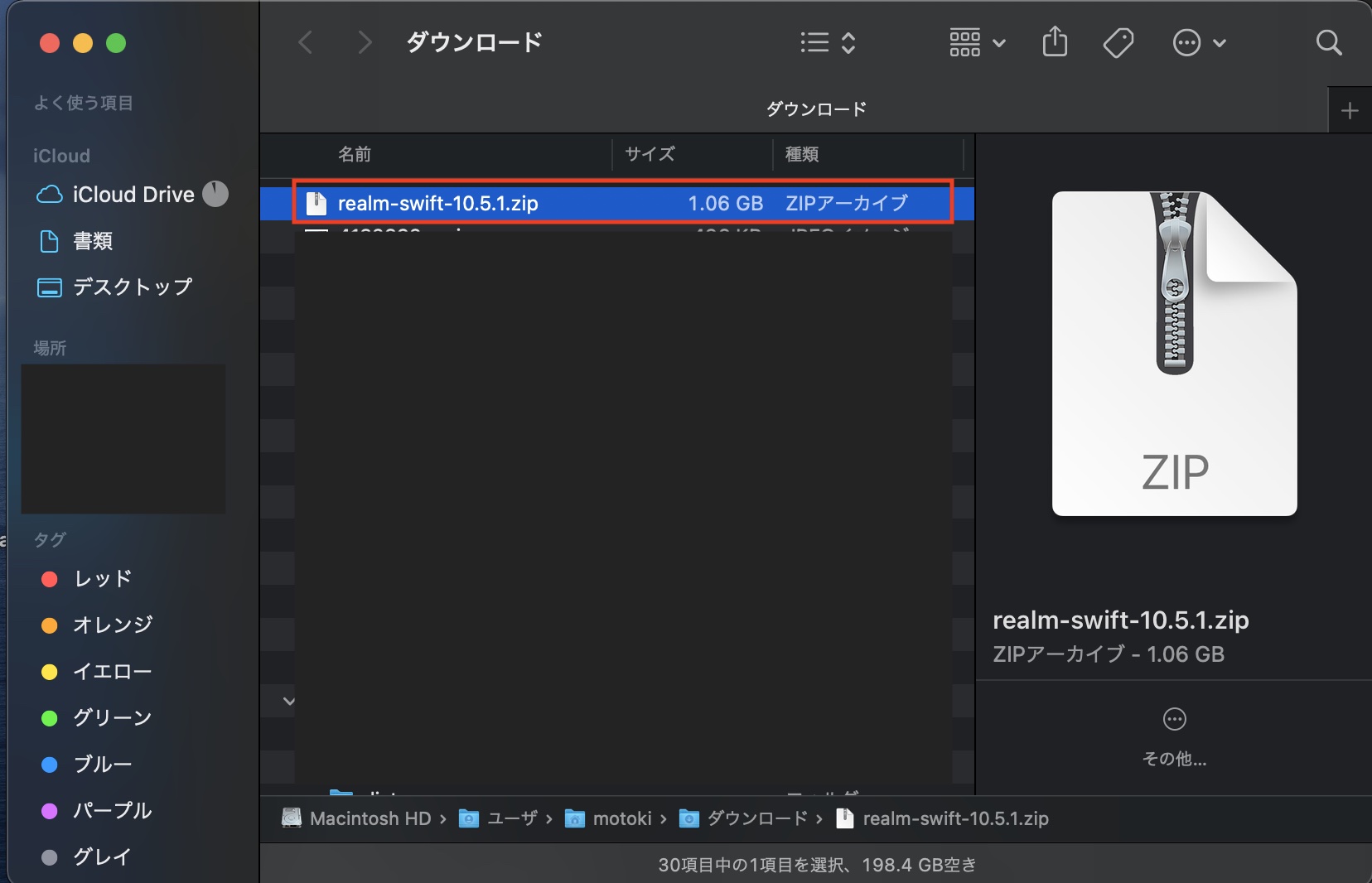
ダウンロードが完了したら、フォルダを開きzipファイルがダウンロードされていることを確認します。 バージョン10.5.1をダウンロードしているので「realm-swift-10.5.1.zip」がフォルダ内に追加されています。

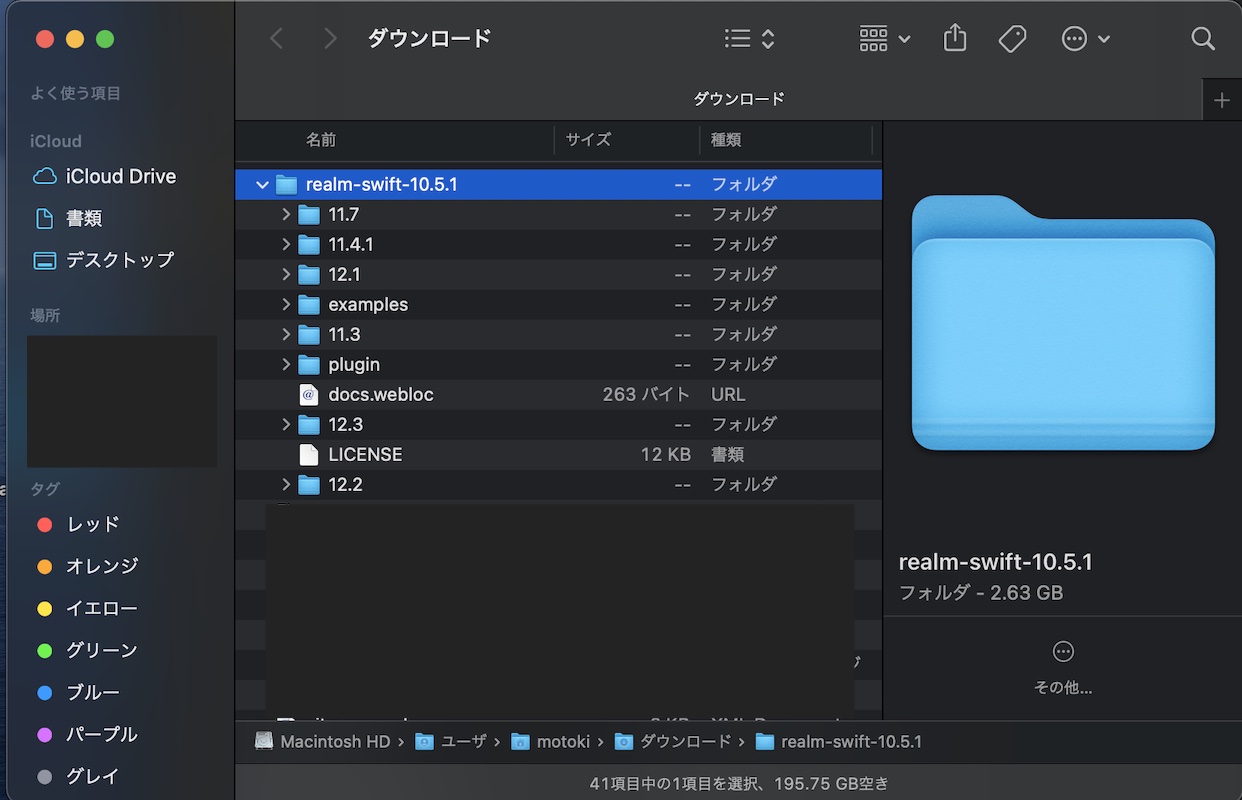
zipファイルを展開すると以下のようなフォルダ構成が確認できます。

「11.7」や「12.3」など数字が記されたフォルダが存在します。 これらはXcodeのバージョンを表しています。
ですので次に、使用しているXcodeのバージョンを確認します。
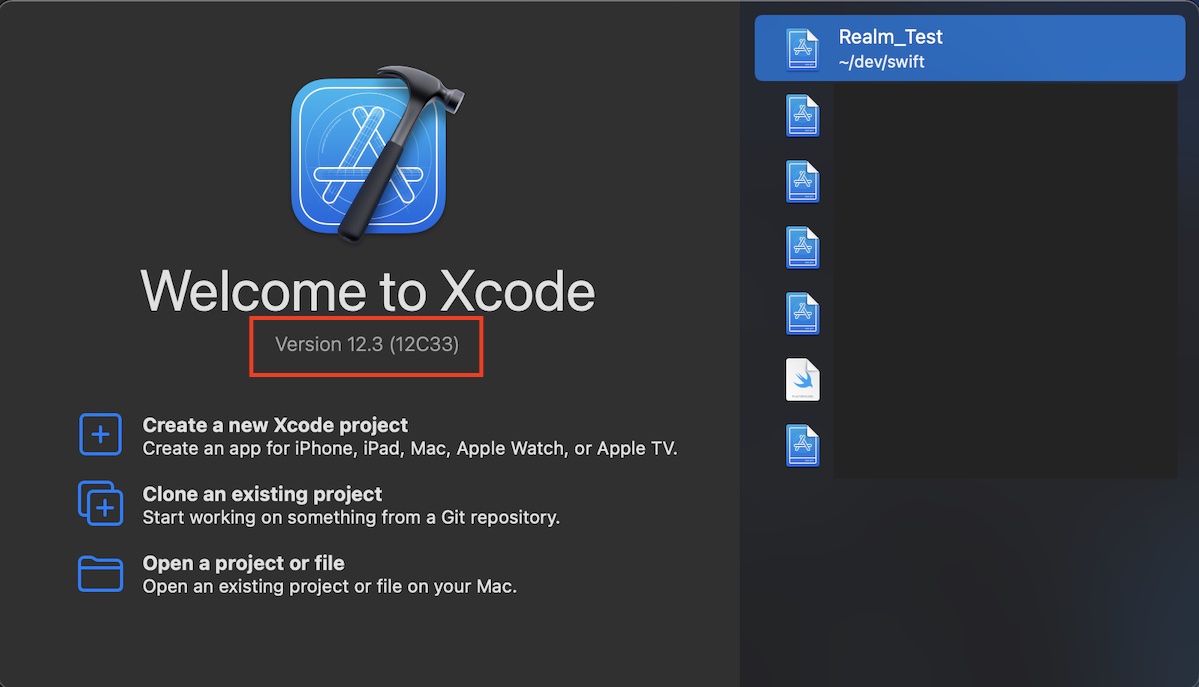
Xcodeのバージョンは、Xcodeアプリを起動した直後の画面で確認できます。

私の使用しているXcodeはバージョン12.3でしたので、使用するRealmのフォルダは12.3 になります。バージョンの確認もできたので、いよいよRealmをXcodeに導入する作業を行なっていきます。
Xcodeへの追加方法
まずはXcodeで、Realmを導入するSwiftUIプロジェクトを開きます。
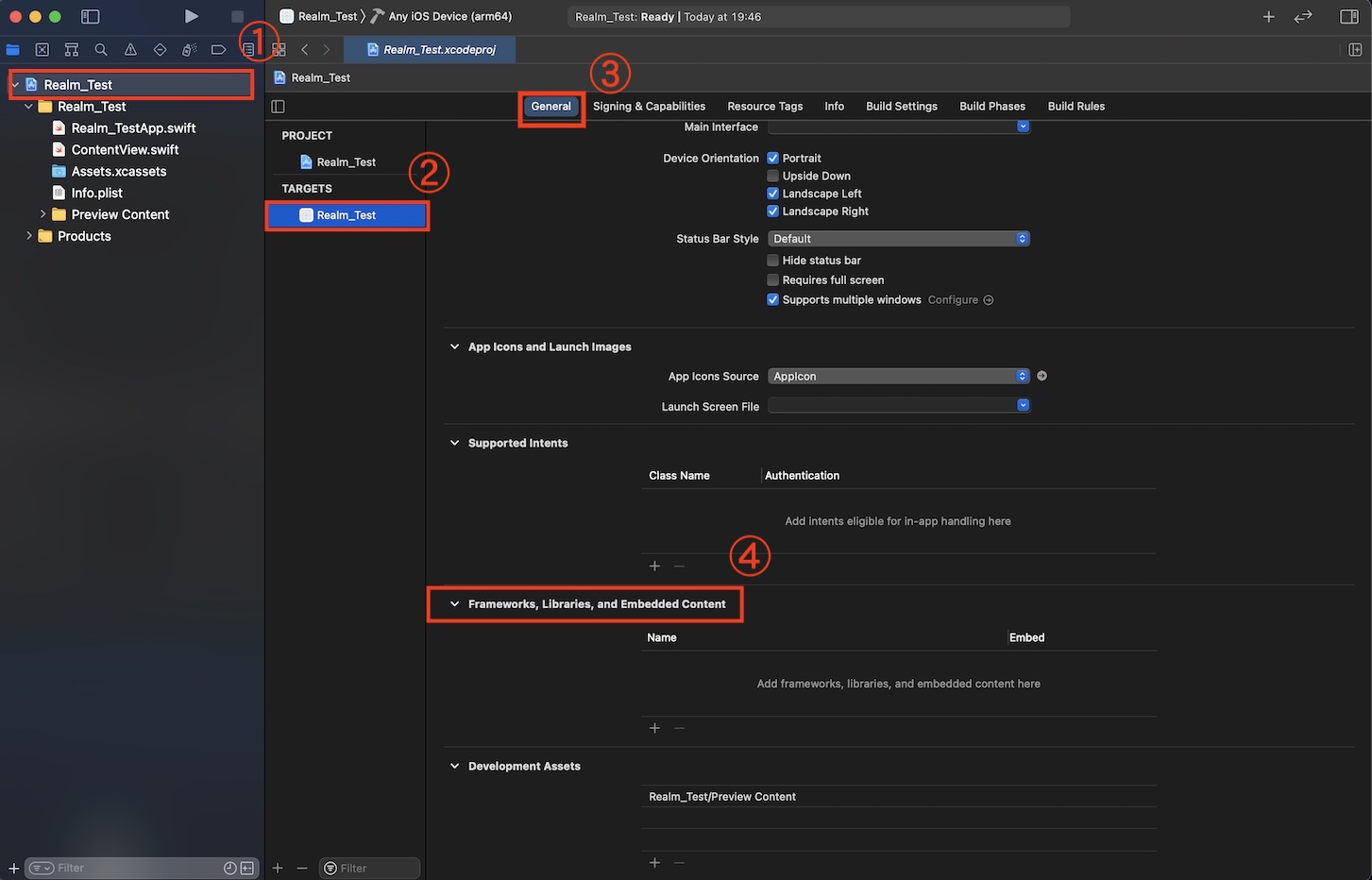
プロジェクトを開いたら、以下の手順でRealmを配置する場所を探します。
①.xcodeprojファイルを開きます。
②TARGETSを選択します。
③Generalを開きます。
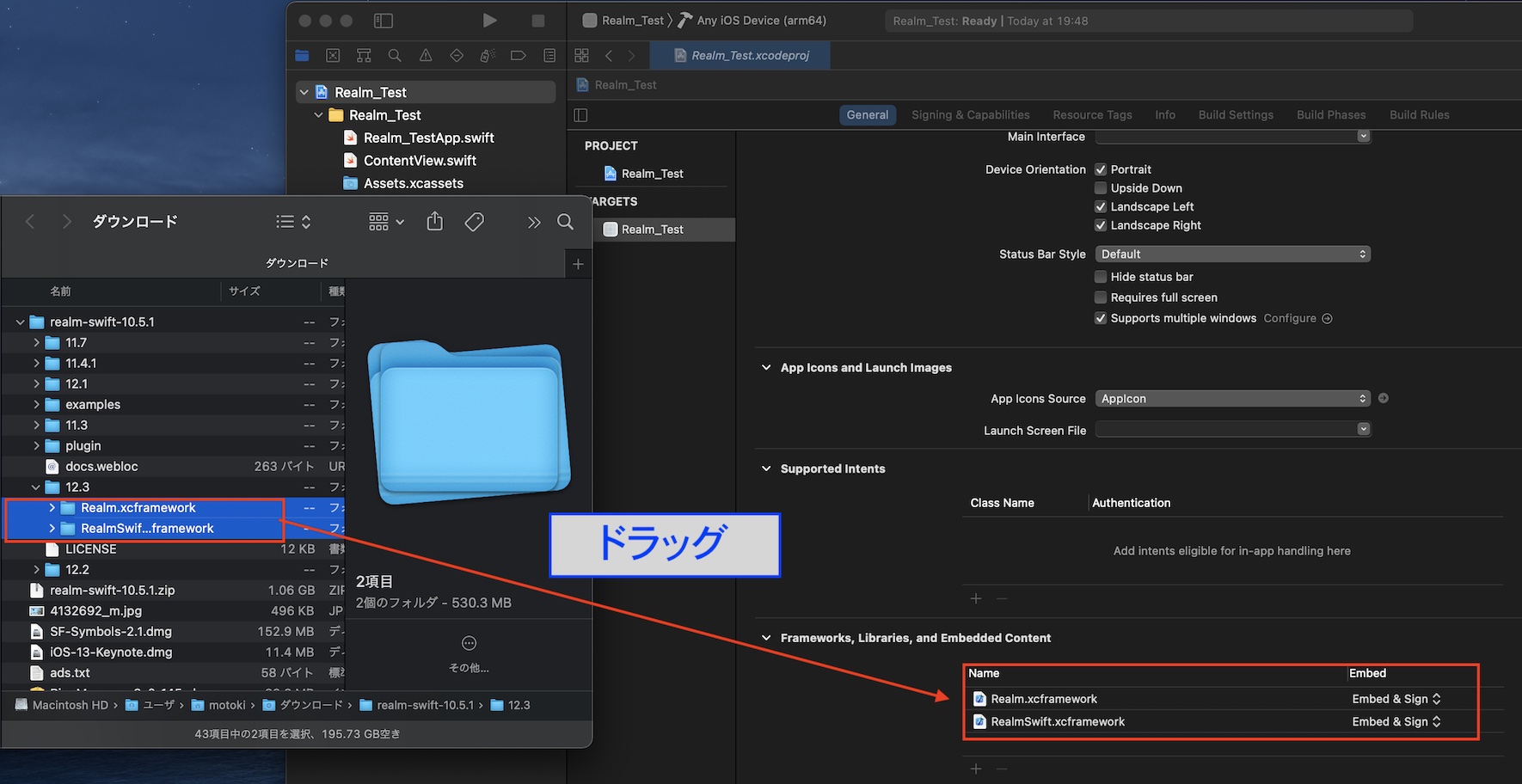
④Frameworks,Libraries,and Embedded Contentを探します。

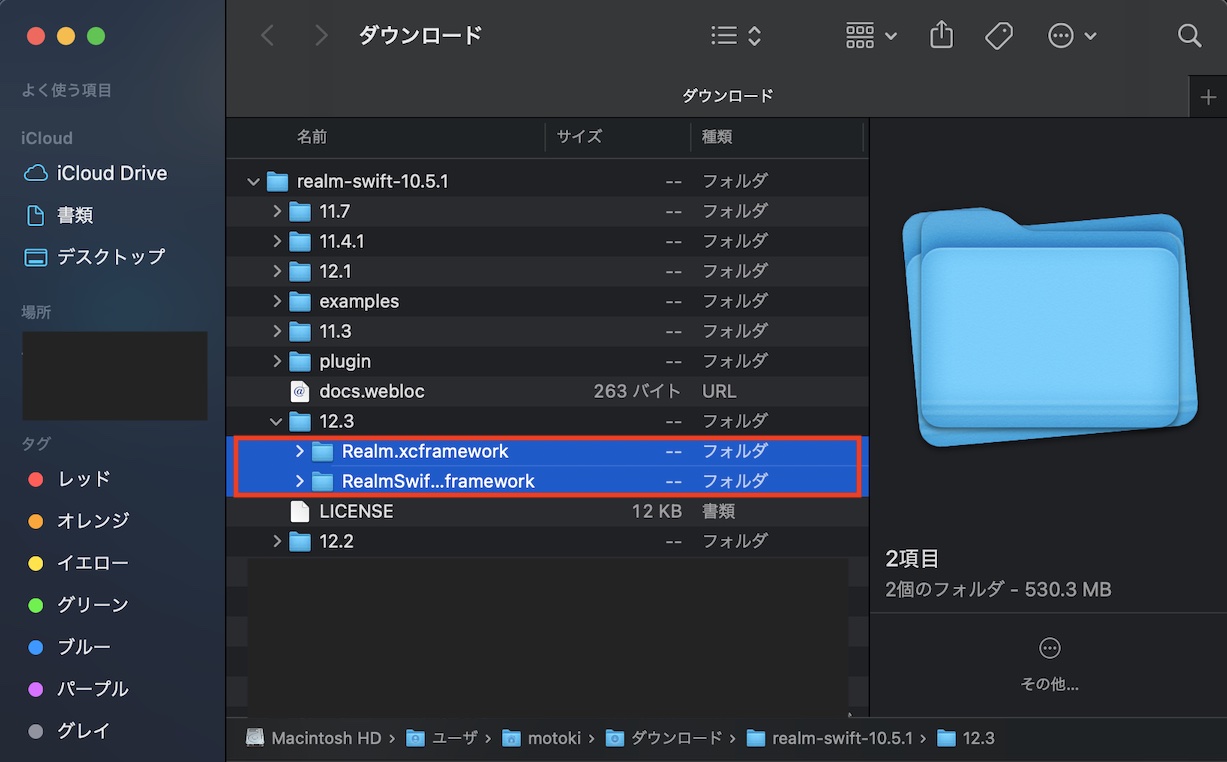
Frameworks,Libraries,and Embedded Contentの場所が見つかったら、そこにRealmのファイルを ドラッグして追加します。
Xcodeのバージョンと同じ番号のフォルダから以下の二つをドラッグして追加してください。
①Realm.xcframework
②RealmSwift.xcframework


これでSwiftUIでRealmを使用する準備が整いました。
SwiftUIでRealmを使用する
最後にRealmを実際に使用してもエラーが出ないか確認しましょう。
SwiftUIプロジェクトに初期状態で配置されている「ContentView.swift」でRealmを使用してみます。
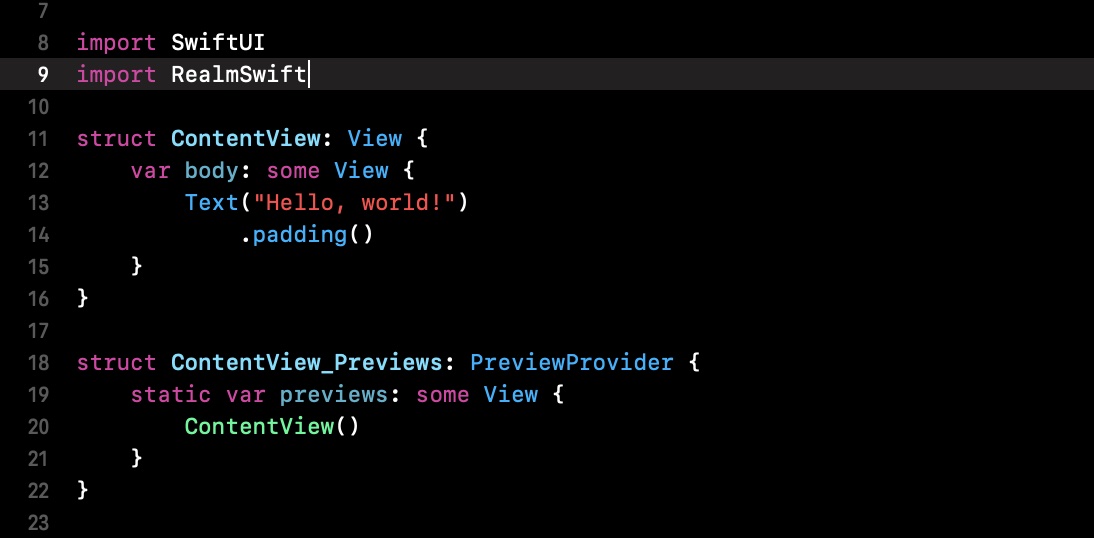
コードの頭に以下のコードを追加してみてください。
import RealmSwift
以下は実際にimportした時の画面です。

この時ビルドエラーが出なければ導入に成功です。
まとめ
今回はSwiftUIでRealmを使用するために、Realmのファイルを直接Xcodeに追加することで使用できるようにしました。 (Dynamic Frameworkを使用したインストール)
他にもCocoaPodsやCarthageを使用した ダウンロード・インストールもできるらしいので、 興味ある方は他の方法も調べてみてください。
それではお会いしましょう。バイバイ!