【Xcode/SwiftUI】
作成したアプリをAppleStoreにリリースする手順
リリース手順の備忘録
投稿日 2022/08/21 更新日 2022/08/21

こんにちは。当サイトの管理者「元木皇天」です。
最近半年ぶりにiOSアプリをAppleStoreにリリースするにあたって、リリースの手順を忘れてしまったので、自分が忘れない用としてこちらのページにまとめておこうかと思い手順書を作成しました。
どなたかの助けになれば幸いです。
環境
OS:MacOS Big Sur ver11
Swift:バージョン5.5.2
Xcode:バージョン13.2.1
やりたいこと
Xcodeで作成したSwiftUIのアプリをAppleStoreにリリースする
参考文献
Apple Developerサイト - Apple Developer Program登録について
Apple Developerサイト - Apple Developer Appを使用した登録と本人確認
Apple Developerサイト - スクリーンショットのサイズ
Apple Developerサイト - 証明書
Qiita - App Store で iOS アプリ公開に必要な「Certificates Identifiers & Profiles」について情報整理する
(2022年版)iOSアプリをAppStoreで公開する手順まとめ
アプリで飯を食う - サポートURLについて
目次
- リリースしたアプリの宣伝
- 手順1:Apple Developer Programに登録する
- 手順2:Apple Storeで表示されるプレビュー画像を作成する
- 手順3:App ID(証明書)を作成する
- 手順4:Apple Store Connectにアプリ情報を登録する
- 手順5:アプリをarchiveする
- 手順6:アプリの紹介・プライバシーポリシーのWebページを作成する
- まとめ
- 参考文献・おすすめ文献
- 関連記事
リリースしたアプリの宣伝
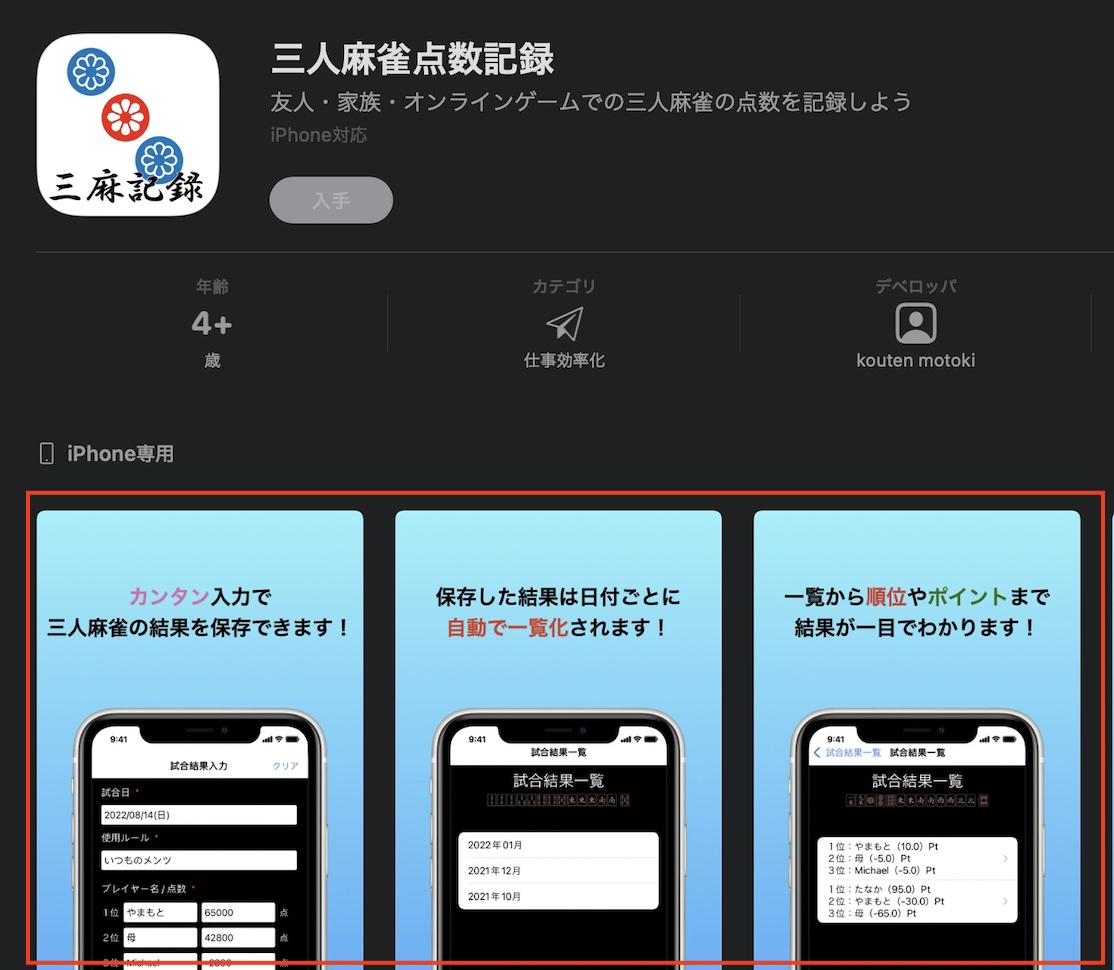
当ブログサイトを運営している同人サークル「放課後もときクラブ」からiOS向けアプリ「三人麻雀点数記録アプリ」をリリースしています。
麻雀好きな方は是非ダウンロードしてみてください。
よろしくお願いいたします。
手順1:Apple Developer Programに登録する
初めてAppleStoreにアプリを公開する場合はApple Developer Programというものに登録する必要があります。
登録には99米ドル支払う必要があります。
詳細な登録手順はApple Developerサイトを参照してください。
Apple Developerサイト - Apple Developer Program登録について
Apple Developerサイト - Apple Developer Appを使用した登録と本人確認
-補足-
申請してから承認されるまで2営業日くらいかかるので早めに登録すると良いかもしれないです。
手順2:Apple Storeで表示されるプレビュー画像を作成する
次に、Apple Storeでアプリが表示された時に、ユーザにアプリの紹介をするための画像を作成します。
(以下赤枠箇所のような画像を作成する。)

必要な画像は最低2枚です。
6.5インチiPhone用の画像1枚(1284 x 2778 ピクセル または 1242 x 2688 ピクセル)
5.5インチiPhone用の画像1枚(1242 x 2208 ピクセル)
必要最低限であれば2枚で良いですが、普通は複数用意します。
また、必要に応じて他のサイズの画像を用意しても良いと思いますが、とりあえずは上記の2種類でOKです。
プレビュー画像の詳細は以下サイトを参考にしてください。
Apple Developerサイト - スクリーンショットのサイズ
-補足-
私はこのプレビュー画像をKeyNote(Mac版パワポっぽいやつ)で作成しています。
手順3:App ID(証明書)を作成する
リリースするアプリのApp IDを作成します。
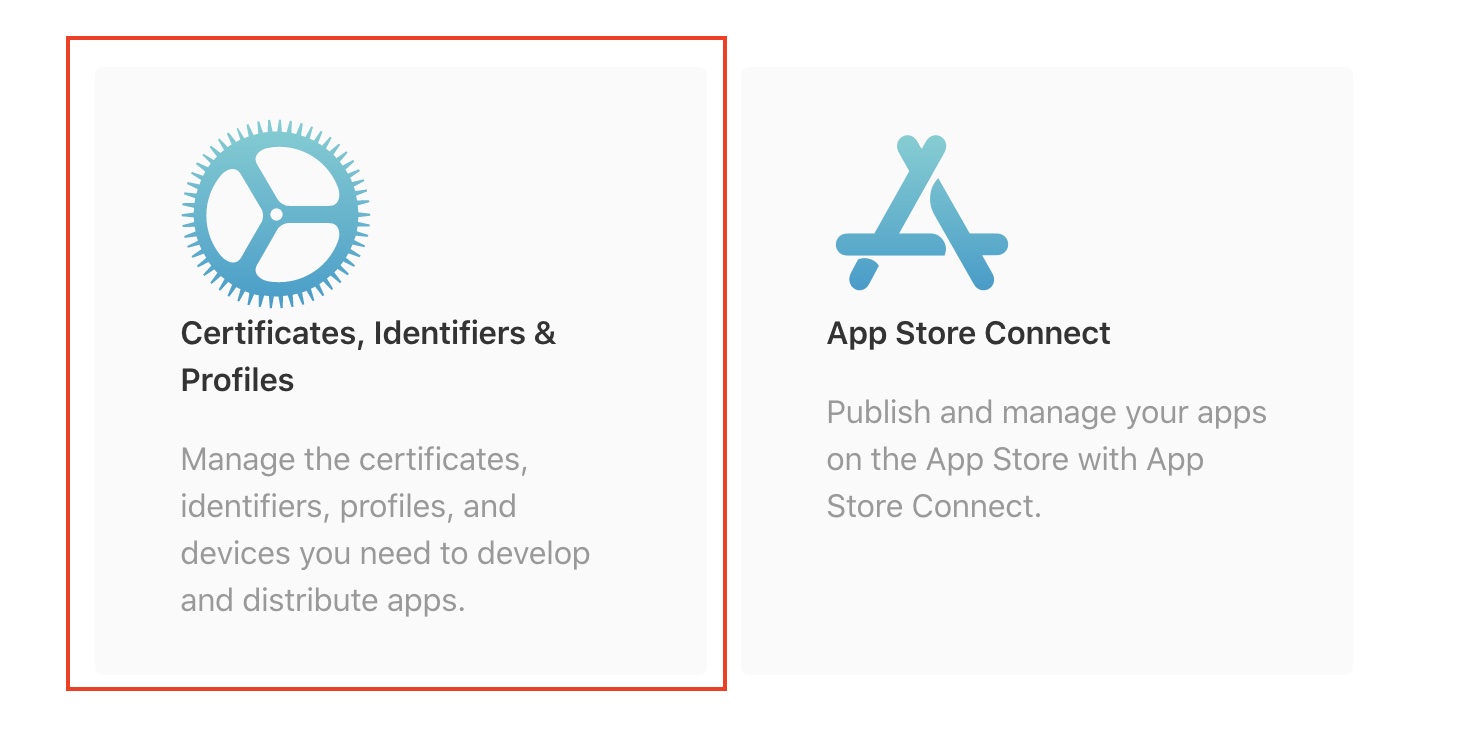
1. Apple Developerサイトにログインします。
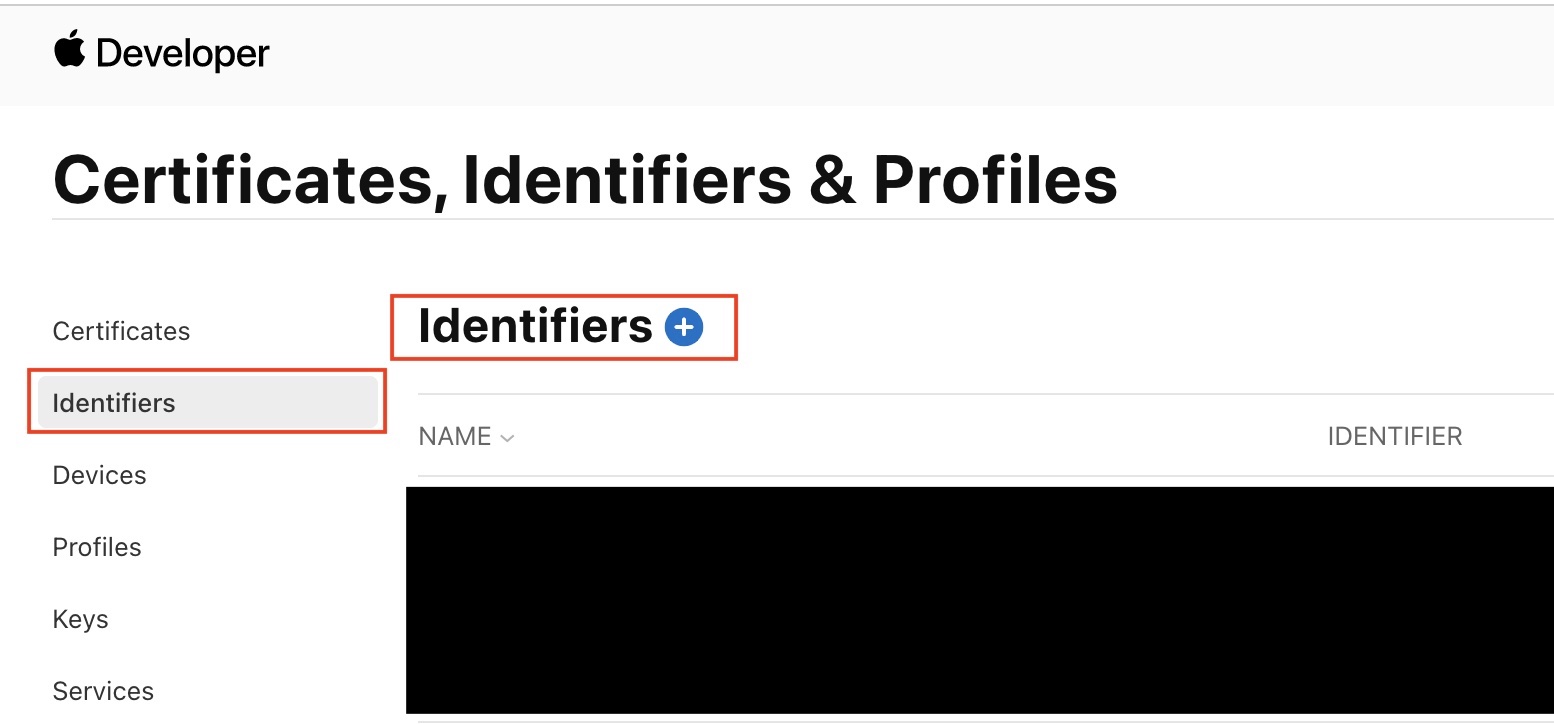
2. 「Certificates, Identifiers & Profiles」をクリックします。

3. 左のメニューから「Identifiers」をクリックします。その後、+ボタンをクリックします。

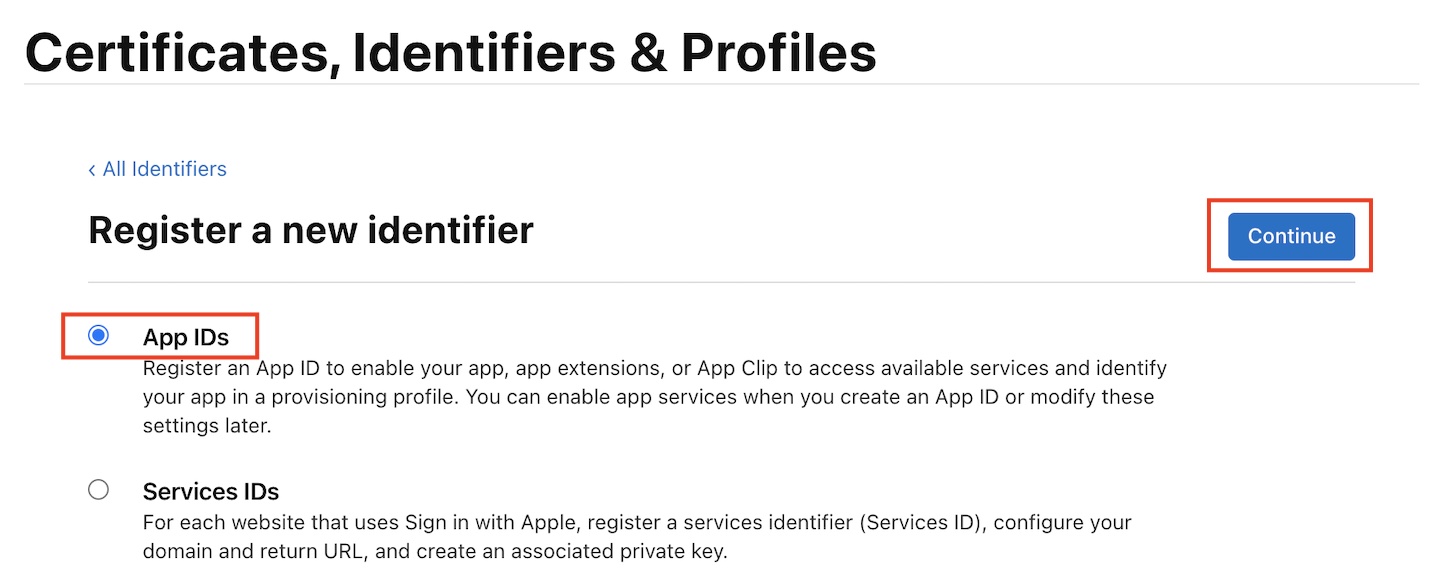
4. App IDsを選択し次に進みます。

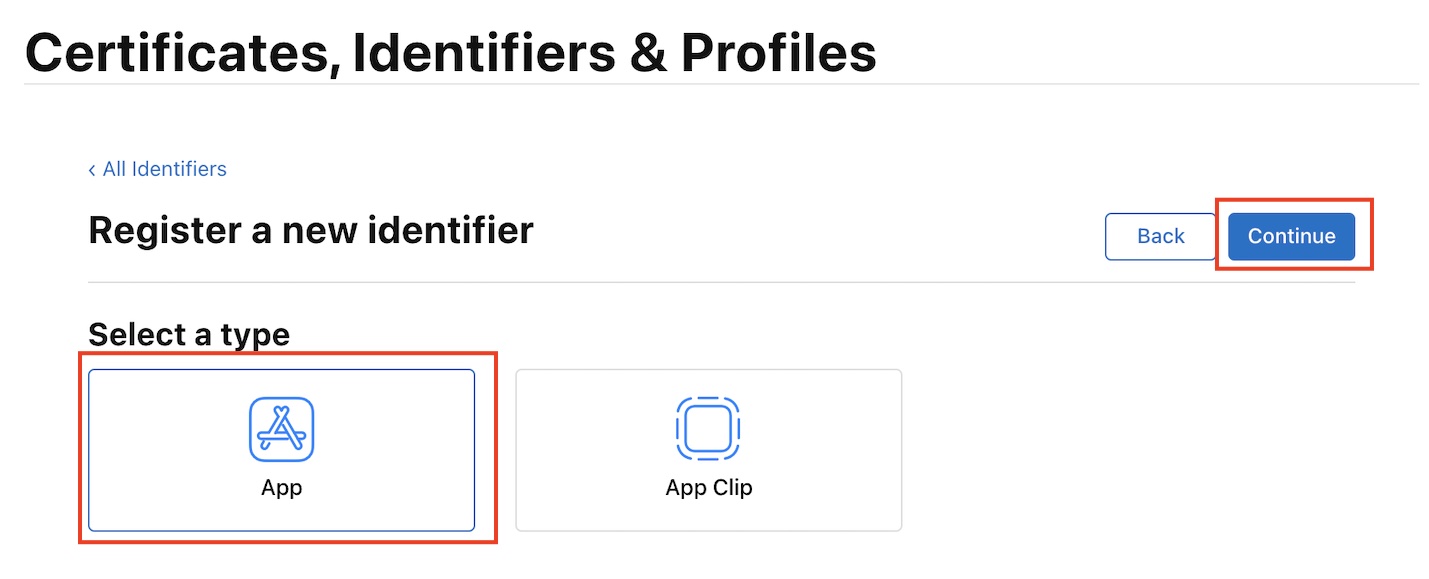
5. Appを選択して次に進みます。

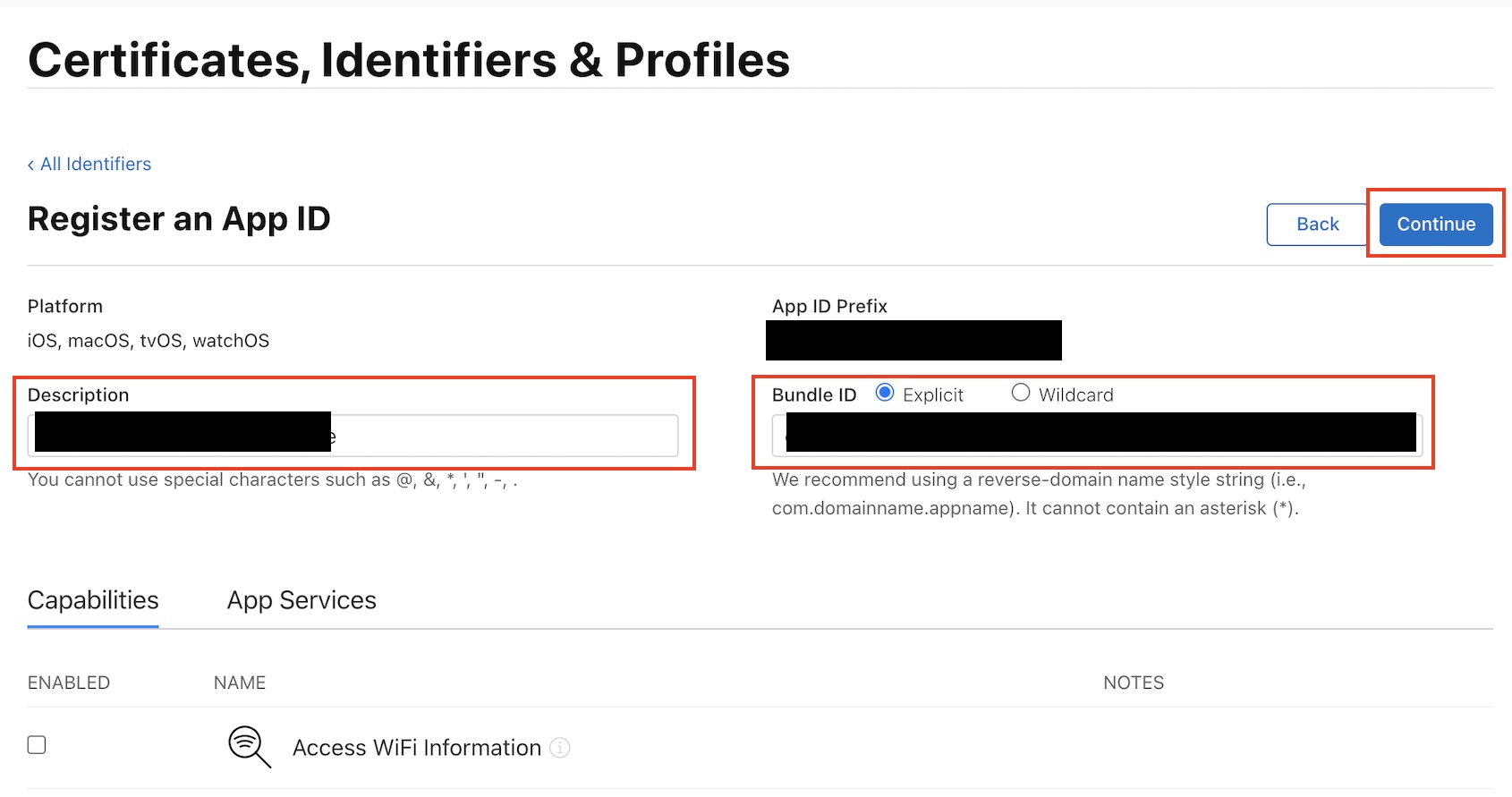
6. 各項目を入力して次に進みます。
Description:アプリの名称。任意の文字で良い。
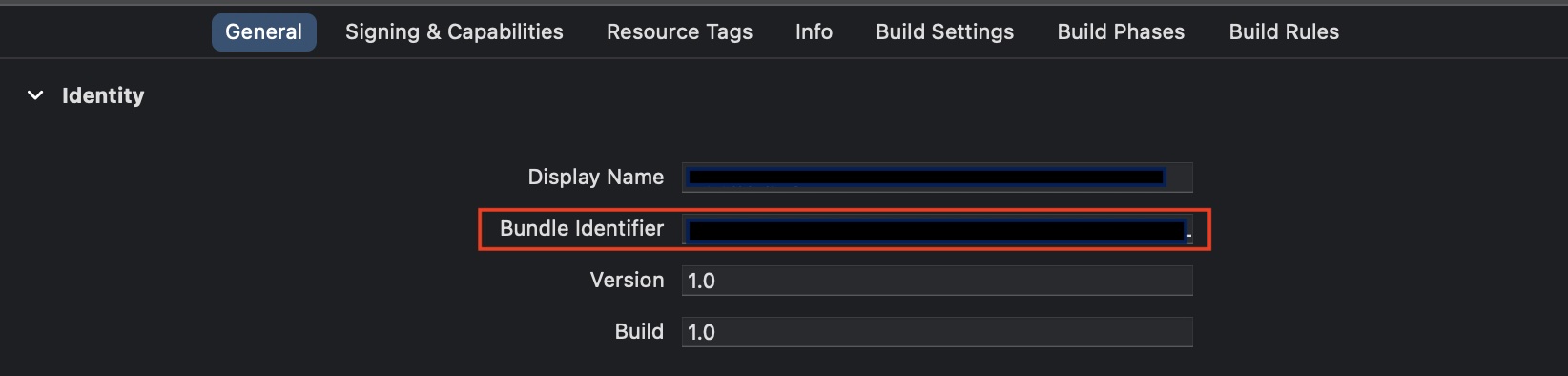
Bandle ID:アプリの固有識別ID。個人的にXcodeのプロジェクトの「Bundle Identifier」で良いのではと思っています。(以下画像2枚目参照)
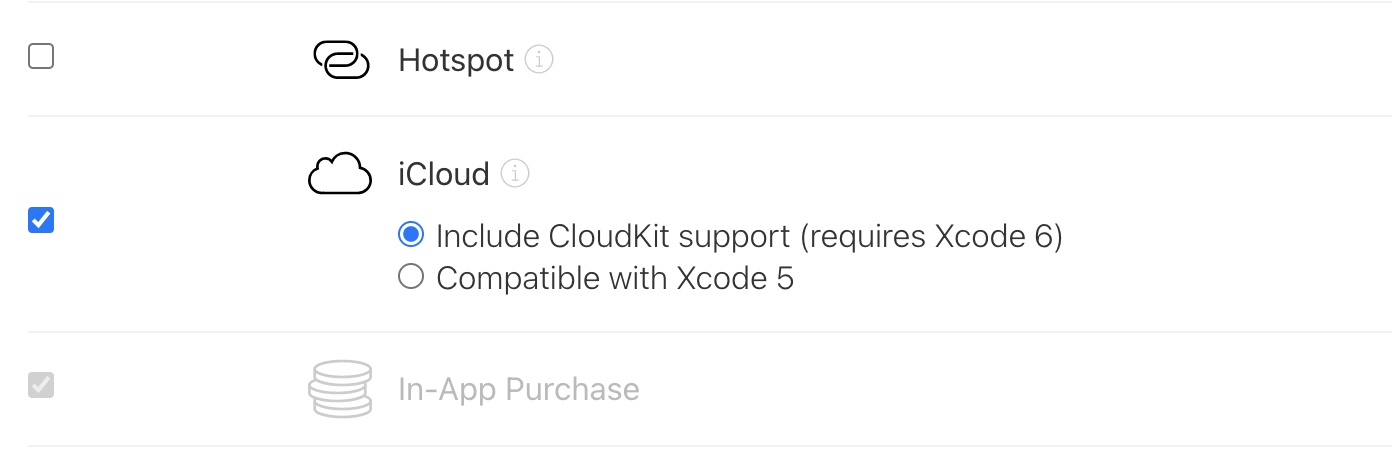
Capabilities:使用している機能にチェックを入れます。私の場合iCloud連携を使用しているため、iCloudにチェックを入れます(以下画像3枚目参照)。



7. 登録内容の確認画面が表示されるのでOKを押せば登録完了です。
手順4:Apple Store Connectにアプリ情報を登録する
次に、Apple Store Connectサイトを開きます。
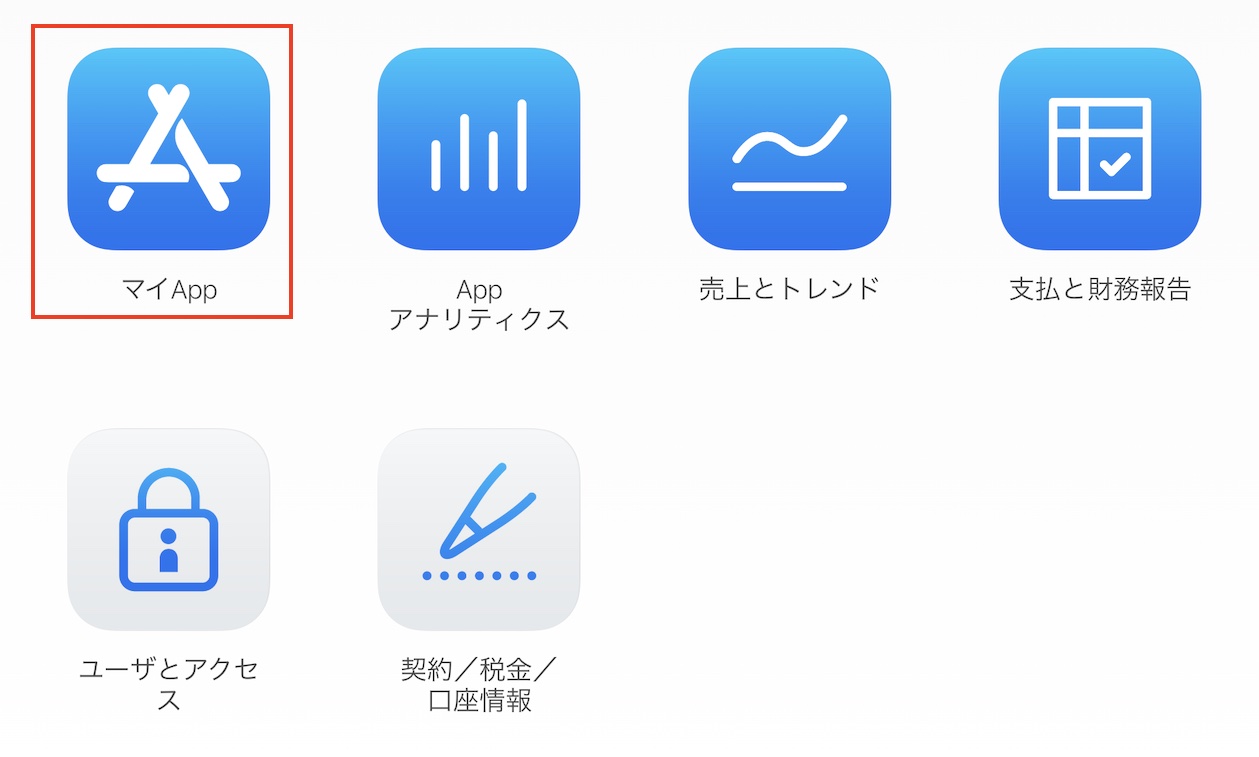
1. My Appを選択します。

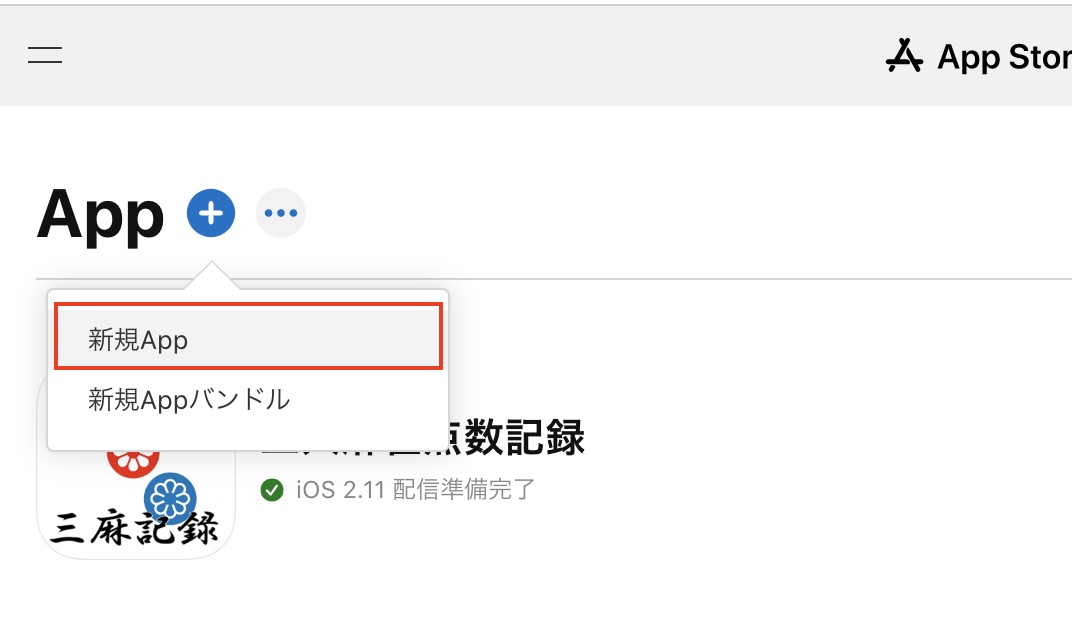
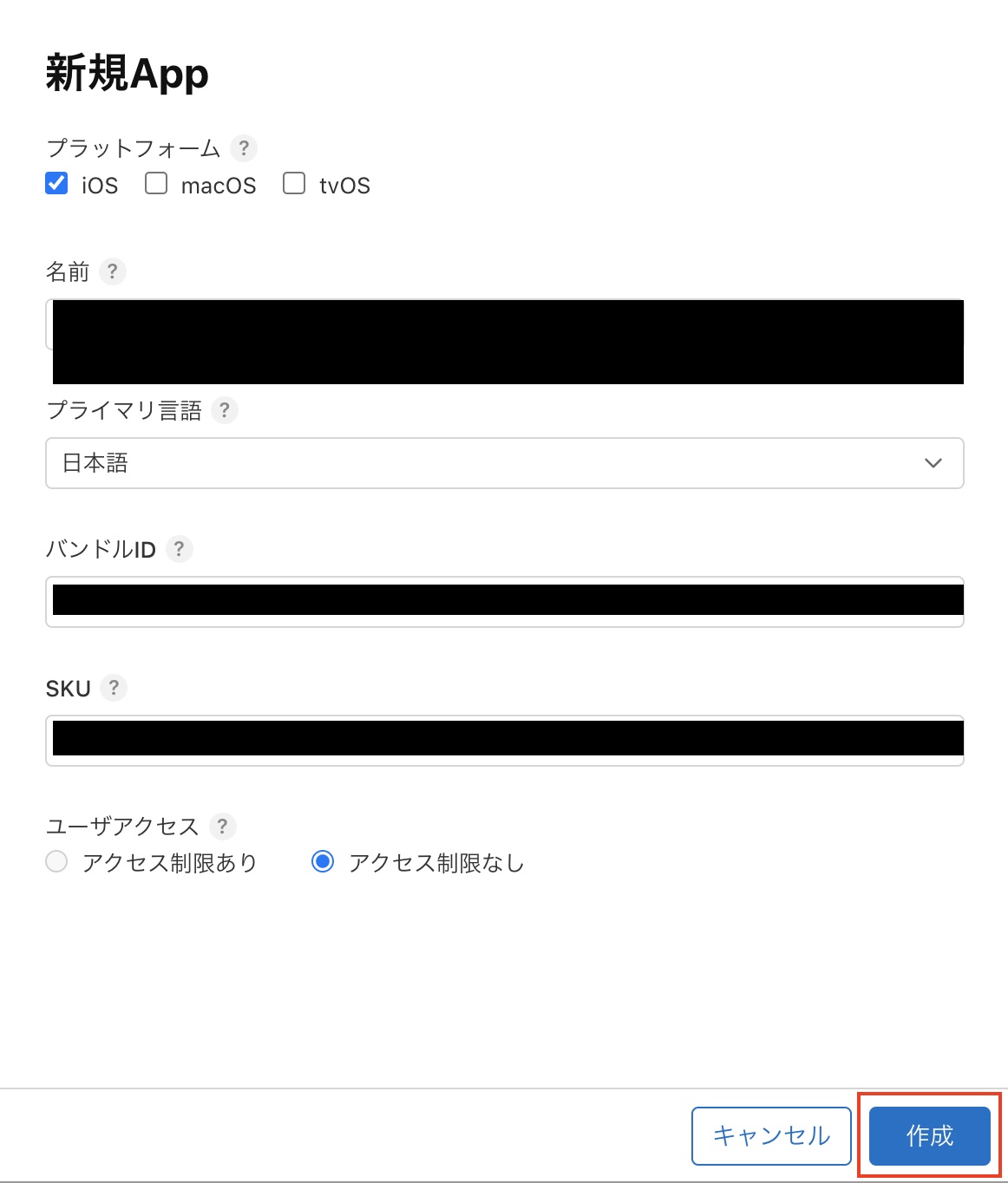
2. Appの横の+ボタンを押し、「新規App」をクリックします。

3. 各項目を入力します。
Bundle IDには手順3で設定した値を選択してください。
SKUには、自分が管理しやすい一意の値を入力してください。
何を入力していいかわからない場合は、各項目横にある「?」をクリックするとヘルプが表示されるのでそちらも参考にしてください。

手順5:アプリをarchiveする
完成したApple Store Connectにアップロードするために、Xcodeからarchiveを実行します。
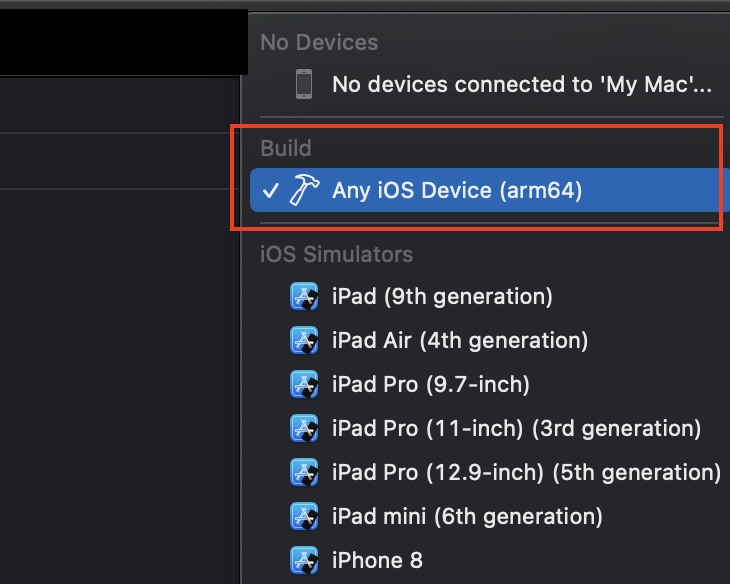
1. 画面上部からビルド対象の機器を「Any iOS Device(arm64)」に設定します。

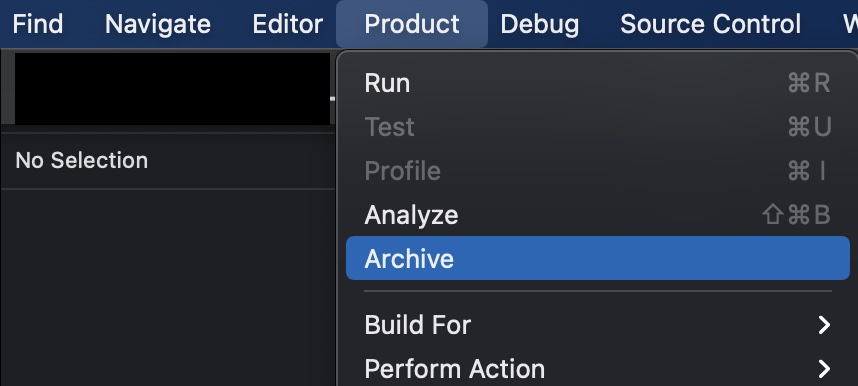
2. 画面上部のメニューから「Product」→「Archive」を選択します。

3. ビルドが実行されるので少し待ちます。
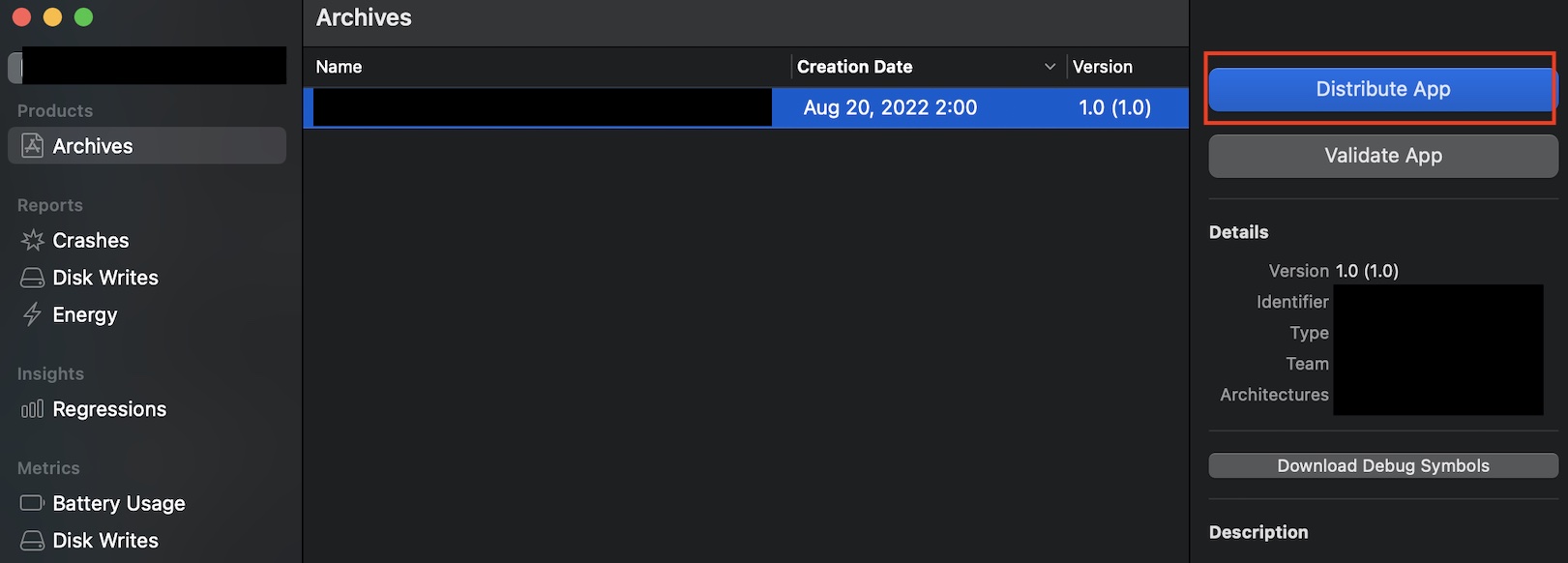
4. ビルドが成功するとArchiveの画面が開きます(以下のような画面)。
画面右の「Distribute App」をクリックします。

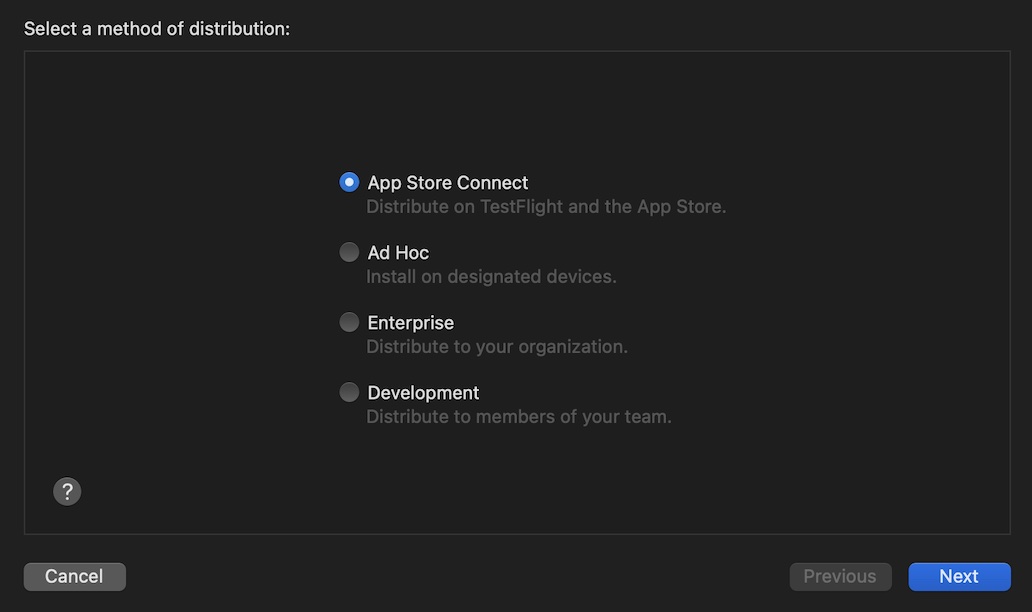
5. 「Apple Store Connect」を選択してNEXTをクリック。

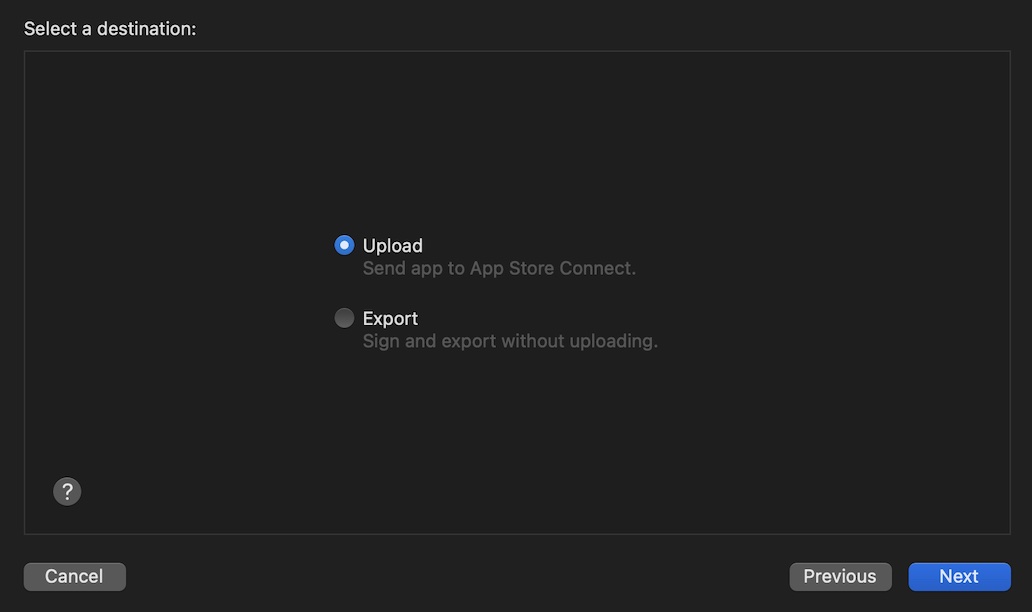
6. 「Upload」を選択してNEXTをクリックします。

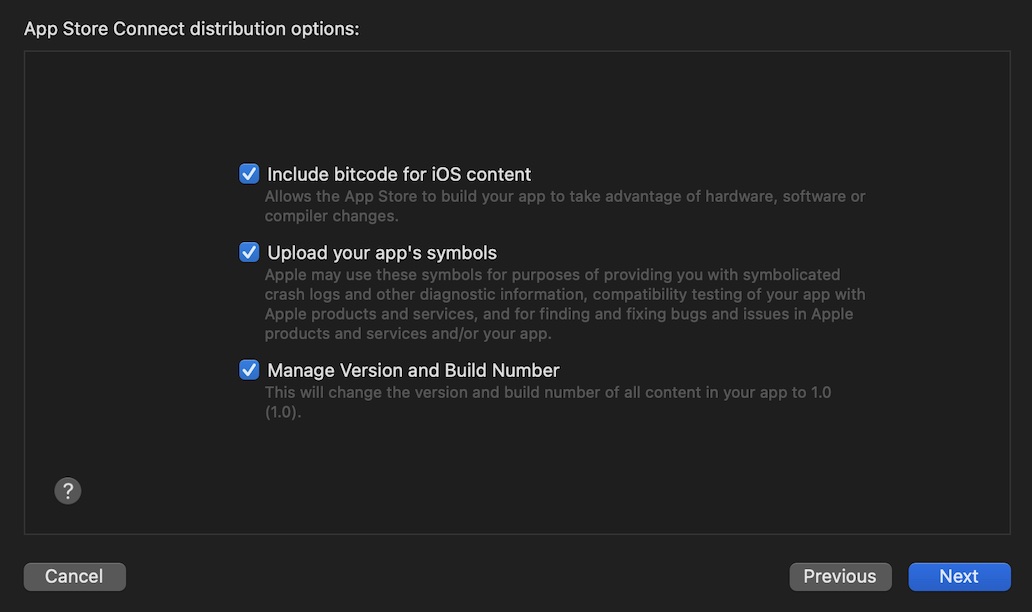
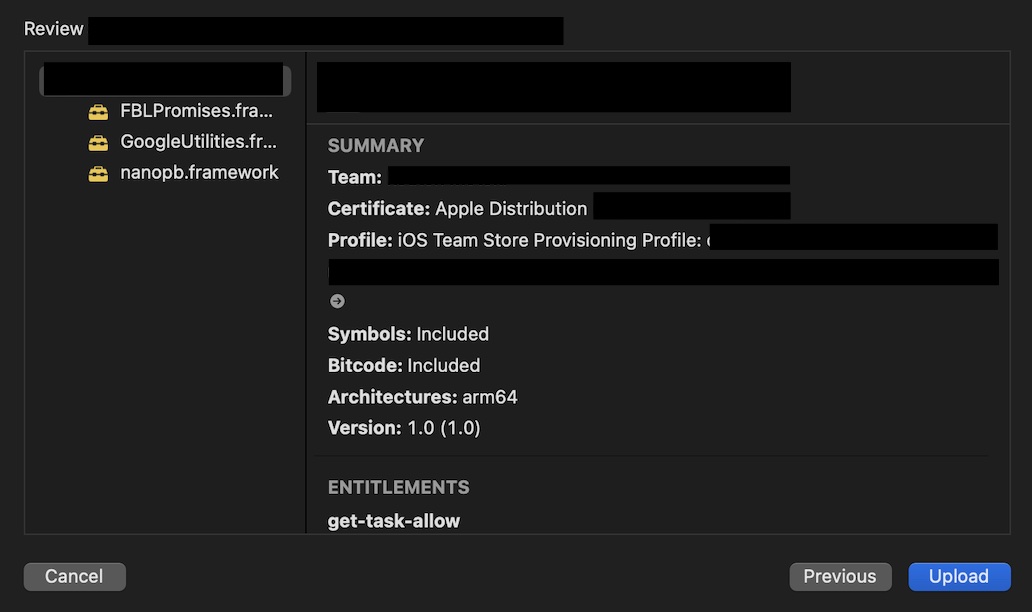
7. 表示された内容を確認してNEXTをクリックします。

7. 表示された内容を確認してNEXTをクリックします。

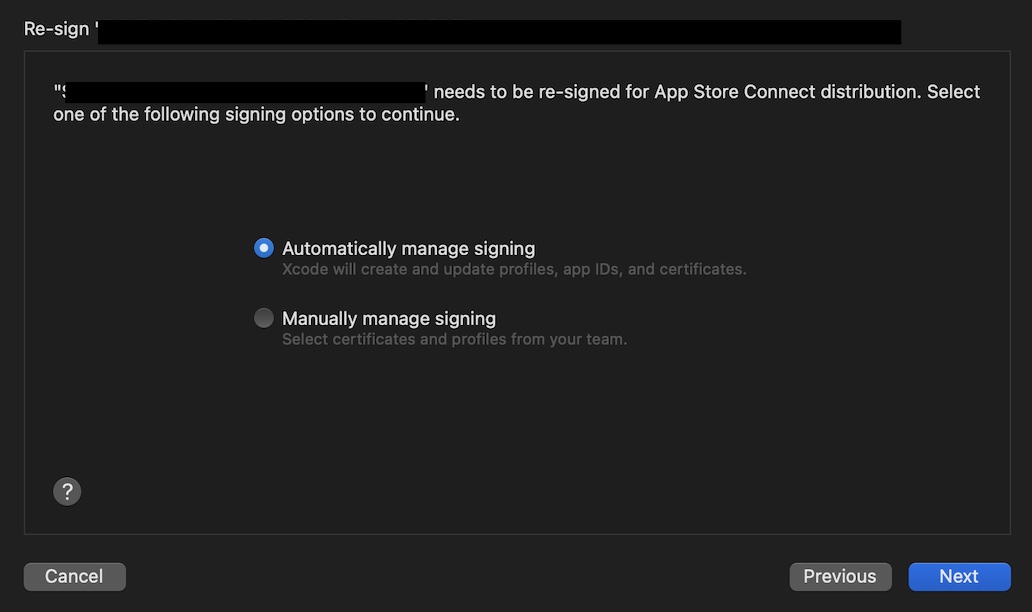
8. Automaticallyを選択してNEXTをクリックします。

9. 表示された内容を確認してUploadをクリック。
10. アップロードが完了すればOKです。
手順6:アプリを審査に出す
最後にアプリを審査に出します。
Apple Store Connectにアクセスし、各項目を入力していきます。
1.バージョン情報
Appプレビューとスクリーンショット:手順2で作成した画像をアップロードします。
プロモーション用テキスト:AppleStoreで表示されるアプリ紹介文を入力します。
概要:AppleStoreで表示されるアプリの概要文を入力します。
キーワード:AppleStoreで検索された時に引っかかって欲しいキーワードを入力します。
サポートURL:アプリについての問い合わせ先を記載します。WEBサイトを所持していればWEBサイトのリンク、持っていない場合はSNSのアカウントのリンクでも良いようです。
マーケティングURL:入力不要です。
バージョン:1.00を入力します。
ルーティングAppカバレッジファイル:入力不要です。
著作権:yyyy Developer Name の書式が一般的です。(私の場合であれば"2022 Motoki Kouten")
2. App Clip, iMessage App, Apple Watch
基本的に入力不要です。
3. ビルド
手順5でビルドしたアプリを選択します。
4. App Reviewに関する情報
サインインが必要です:サインインが必要なアプリでなければチェックを外します。
ここまでの内容を保存します。
5. 画面左からAppプライバシーポリシーを選択します。
アプリに関するプライバシーポリシーの規約が記載されているサイトのURLを記載します。
自分のWebサイトや、持っていない場合は無料で始められるブログサイト(アメブロ、はてなブログなど)に記載するか、GitHubなどに作成します。
ちなみに当サイトをプロデュースしている「放課後もときクラブ」が出しているアプリのプライバシーポリシーは以下のような感じです。
かなり簡易的ですが、よかったら参考にしてみてください。
他にもネットで検索すれば色々サンプルが出てくるので、結構面倒ですが頑張って作成してください。
6. 画面左からApp情報を選択します。
各項目を記載します。
コンテンツ配信権:サーバと通信する処理が入っているかどうか選択します。
年齢制限指定:アプリに当てはまる内容を選択します。
カテゴリ:アプリに当てはまるカテゴリを選択します。
7. 画面左から価格及び配信情報を選択します。
各項目を記載します。
価格表:アプリの値段を設定します。
まとめ
iOS向けアプリをApple Storeにリリースする場合は以下のものの準備が必要です
1. プログラムのビルドデータ
2. Apple Developer Programへの登録
3. Apple Store Connectへの登録
4. プレビュー画像2種類
5. App ID
6. プライバシーポリシーのWEBサイト