【Xcode/SwiftUI】
アプリの画面を縦向きまたは横向きに固定して、画面の回転を防ぐ方法
Xcodeの設定で画面の向きを固定する
投稿日 2022/01/28 更新日 2022/01/28

こんにちは。当サイトの管理者「元木皇天」です。
アプリの制作において、アプリの画面の向きを縦向きにするのか、横向きにするのか、デバイスの向きによってどちらの向きにもなるのか、を決めなければなりません。
今回は、SwiftUIとXcodeを使用してアプリ開発を行う際に、画面の向きを縦向きまたは横向きに固定する方法について解説いたします。
環境
OS:MacOS Big Sur
Xcode:バージョン13.2
Swift:バージョン5.3
やりたいこと
1.画面の向きを縦向きに固定する
以下のような動作になるようにする
2.画面の向きを横向きに固定する
以下のような動作になるようにする
3.デバイスの向きによって画面の向きが変わるようにする
以下のような動作になるようにする
参考文献
・SwiftUI 対応 たった2 日でマスターできる iPhone アプリ開発集中講座 Xcode 13/iOS 15/Swift 5.5 対応
はじめに
画面の向きを固定する、というと少し難しそうに感じるかもしれませんが、実際はXcodeの設定でとても簡単にできます。
アプリの画面の向きを固定するには、Xcodeのinfo.plistの「Supported interface orientations(iPhone)」の項目を変更するだけで実現できます。
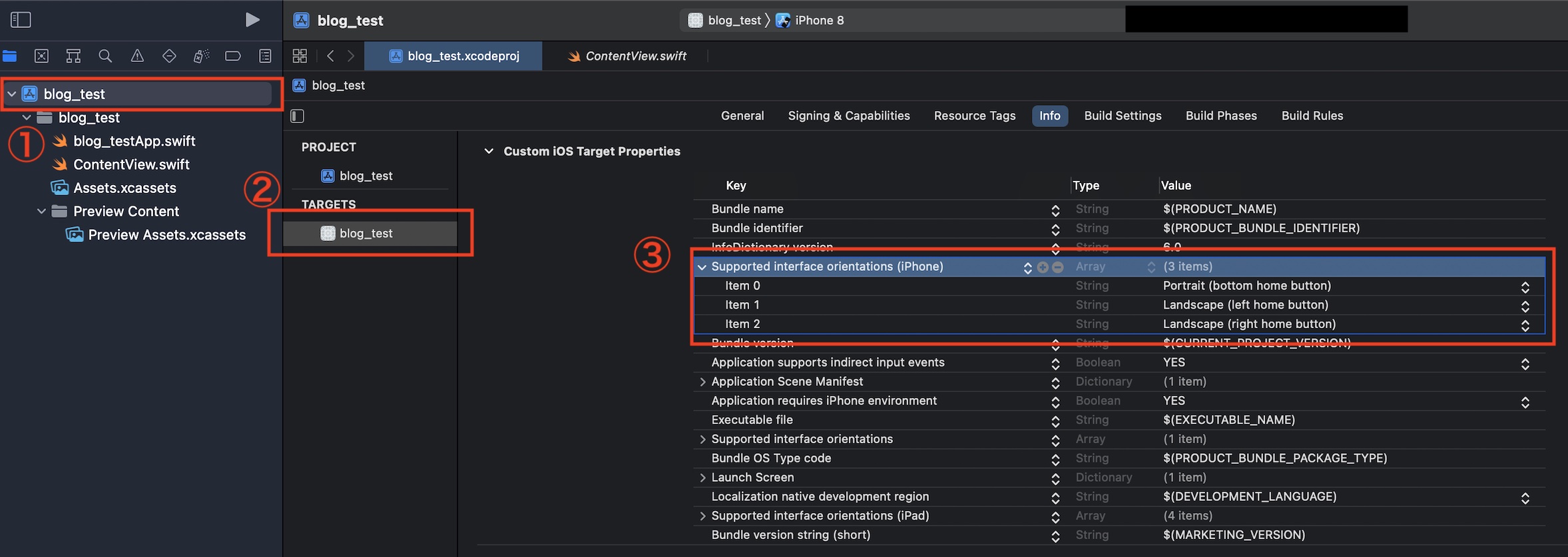
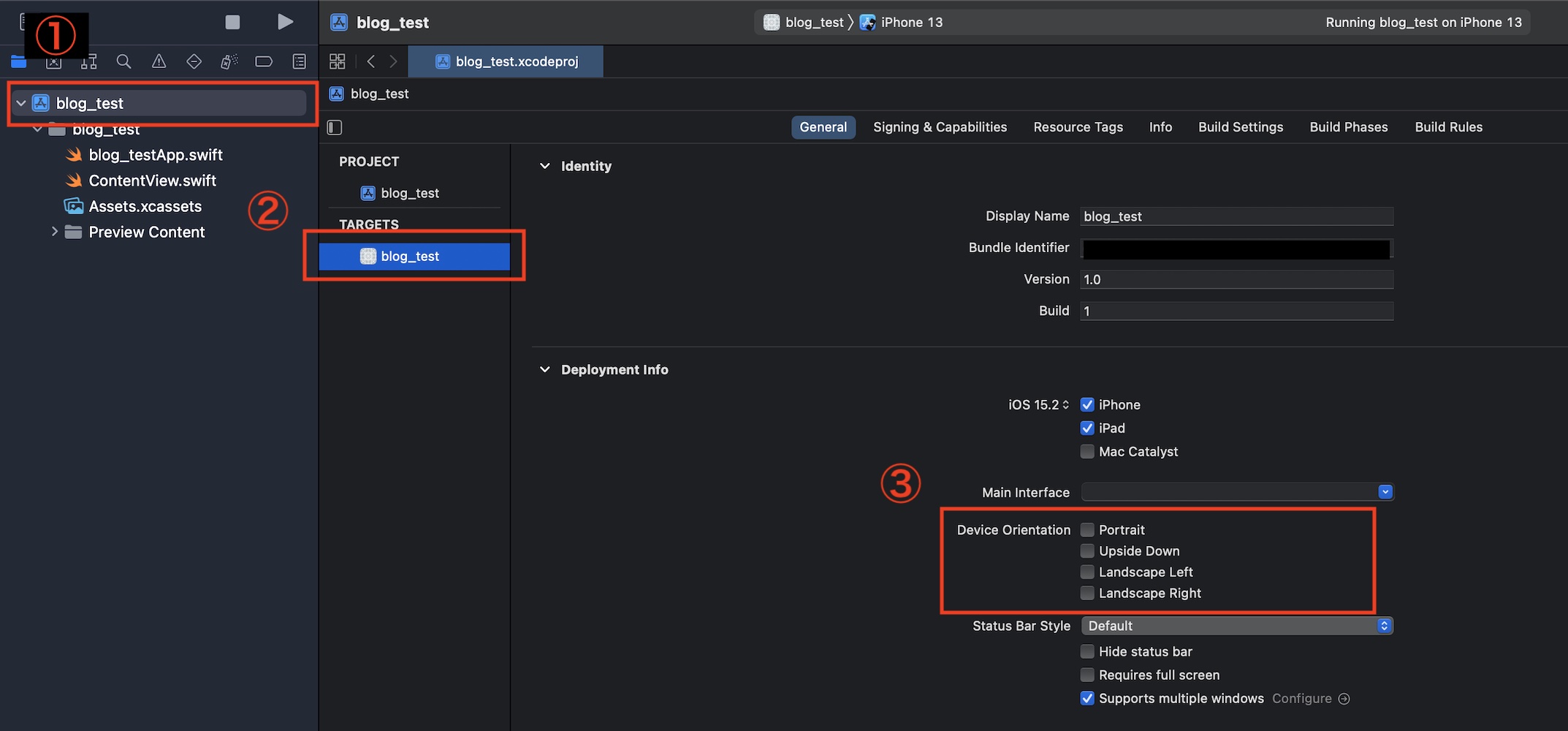
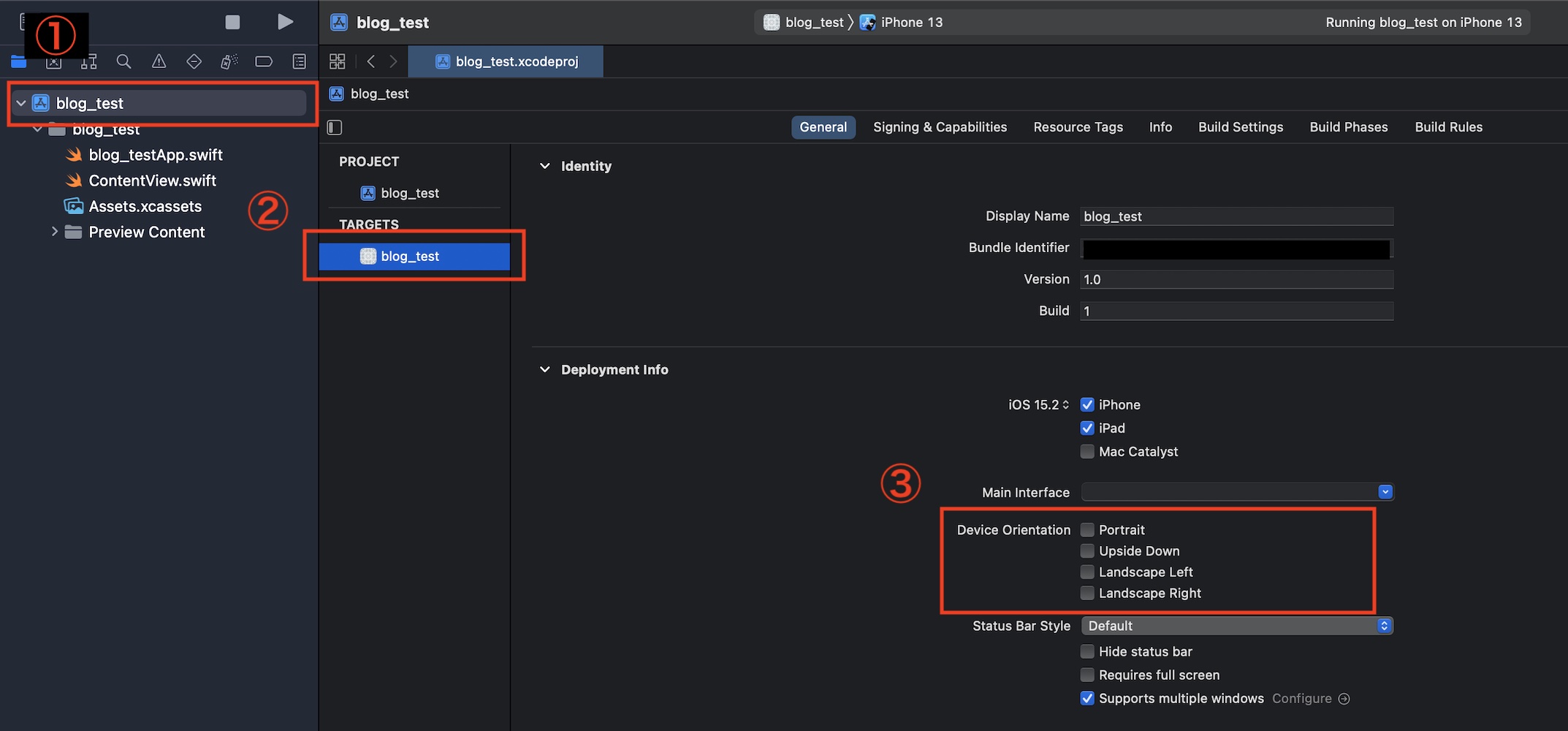
info.plistは、アプリ名のファイルの箇所から設定できます。
といっても、いまいち場所がよくわからないと思うので以下の画像を参考に、ご自身のXcodeを確認してみてください。

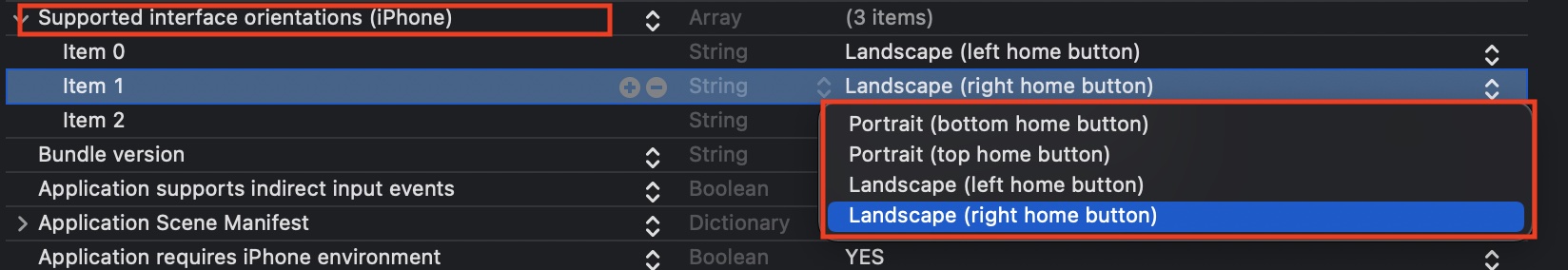
対象の設定項目を確認すると、4種類の値が設定できることが確認できます。

それぞれ用途に応じて項目を設定することで、画面の向きを固定したり、縦向きにも横向きにもなるようにしたり、上下逆さに画面が回転するようにしたりできます。
各4種類の設定値は以下のような意味を持ちます。
Portrait(bottom home button)
=>ホームボタンを画面下に配置することができる(縦画面にすることができる)
Portrait(top home button)
=>ホームボタンを画面上に配置することができる(画面を上下逆さにすることができる)
Landscape(left home button)
=>ホームボタンを画面左に配置することができる(デバイスの左を下にして横画面にすることができる)
Landscape(right home button)
=>ホームボタンを画面右に配置することができる(デバイスの右を横にして縦画面にすることができる)
ホームボタンの位置をどこに置くことができるか、ということを基準に、画面の向きを変えるような設定になっています。
これらを踏まえた上で、画面を固定する方法について解説いたします。
--補足--
他のサイトでは、「Device Orientation」(以下画像の③参照)のチェックボックスにチェックを入れることで、画面の向きを固定できると紹介されていますが、実際はできませんでした。。
おそらく、元々はチェックボックスの値とinfo.plistの値が連携されていたのでしょうが、最近のXcodeのアップデートかなんかの不具合で連携されなくなってしまったのではないかと個人的に考えています。

画面の向きを縦向きに固定する
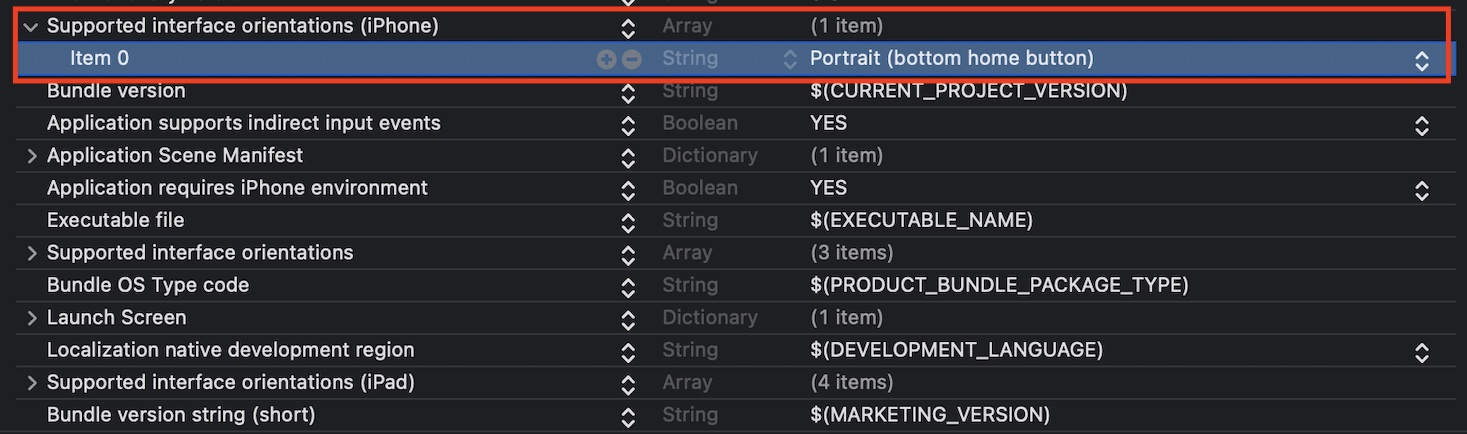
画面の向きを縦向きに固定するには、Portrait(bottom home button)のみ設定します。
実際に設定した例が以下の通りです。

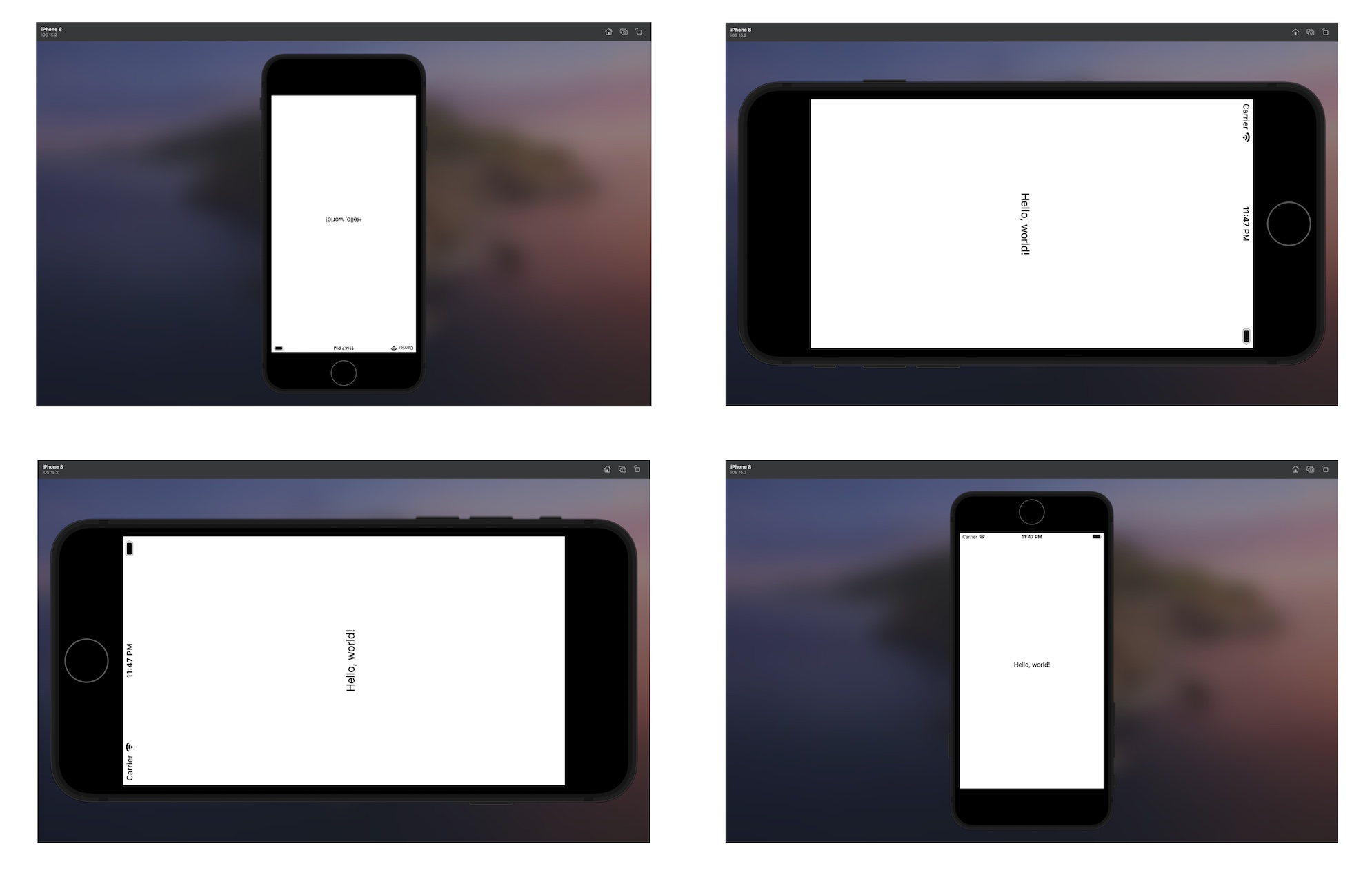
シミュレータを起動して画面を横向きや上下反転させても、画面が回転しないことが確認できます。

画面の向きを横向きに固定する
画面の向きを横向きに固定するには、info.plistのLandscape(left home button)またはLandscape(right home button)のみを設定します。
デバイスの右を下にするのか、左を下にするのかに応じて、いずれか一方を設定してください。
また、デバイスの向きに応じてどちらの横方向の画面にもすることができるようにするには、Landscape(left home button)とLandscape(right home button)両方を設定してください。
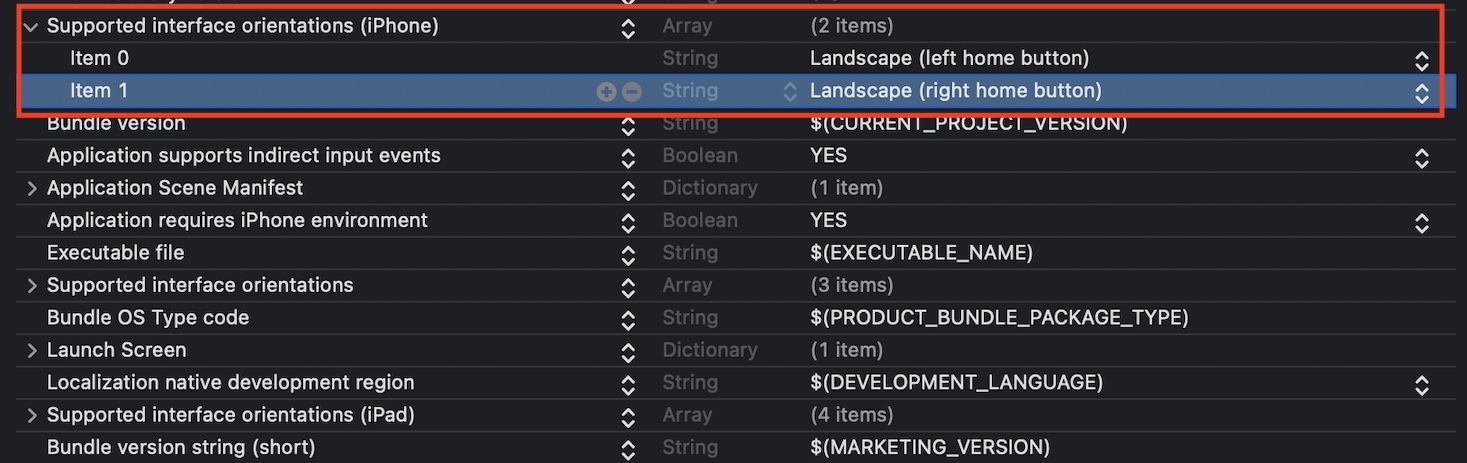
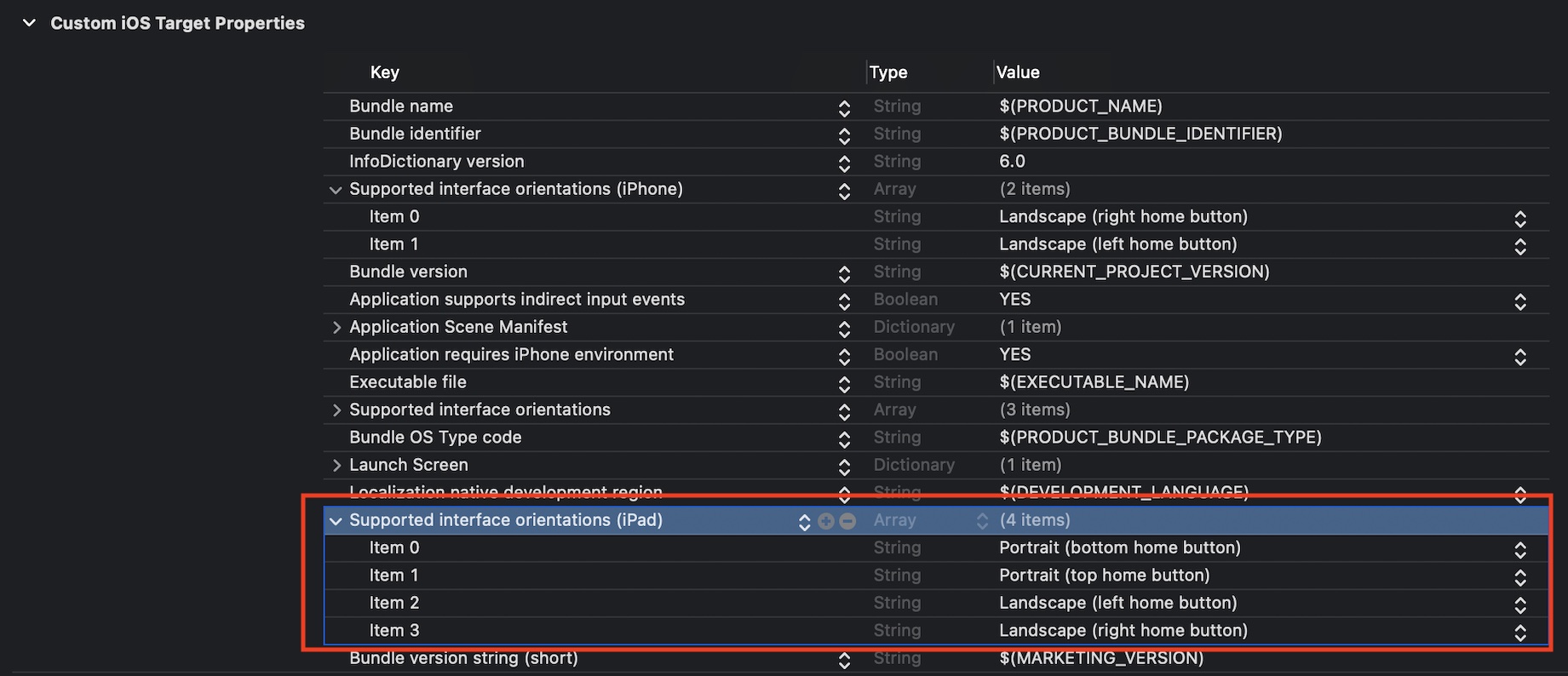
今回は両方に値を設定する例を以下に示します。

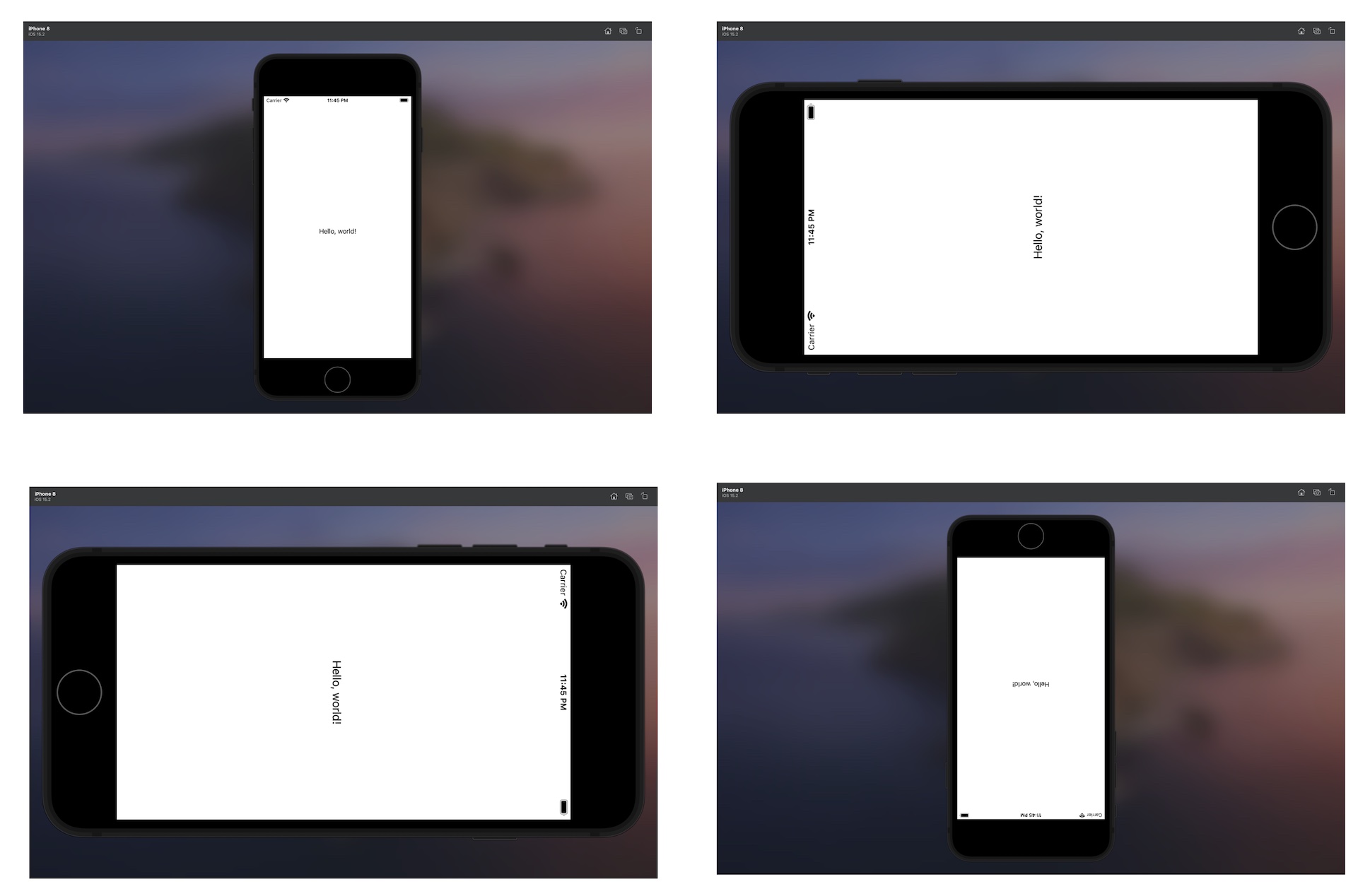
シミュレータを起動して画面が縦向きや上下反転せずに、横方向のみ向くことができるのを確認できます。

(おまけ)画面の向きを上下逆さ向きに固定する
使うことは滅多にないと思いますが、画面の向きを上下逆さ向きに固定する方法についても記述しておきます。
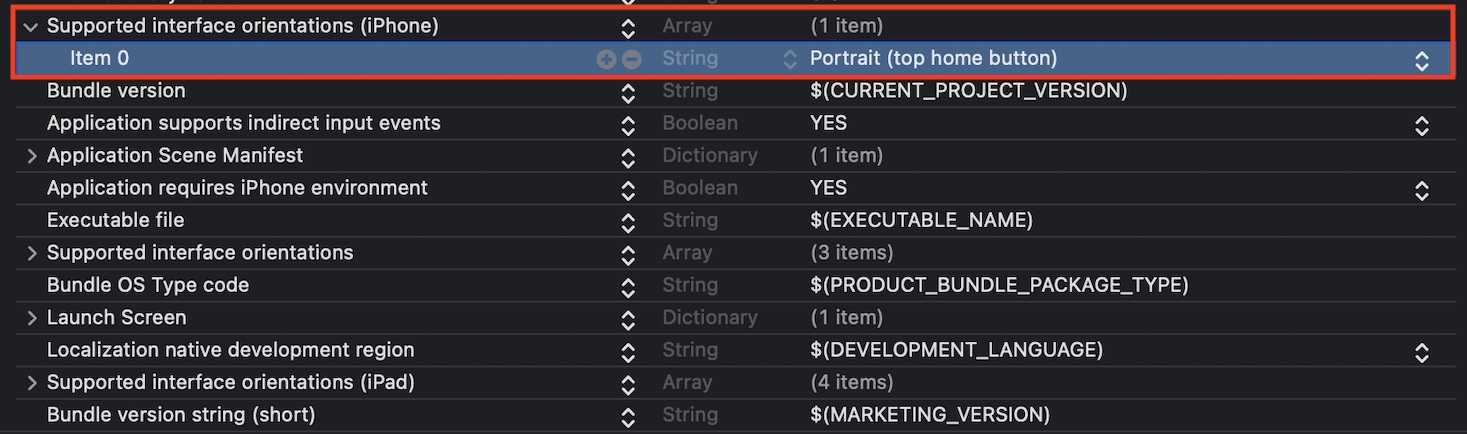
使用する設定はPortrait(top home button)です。
以下、実際に設定した例です。

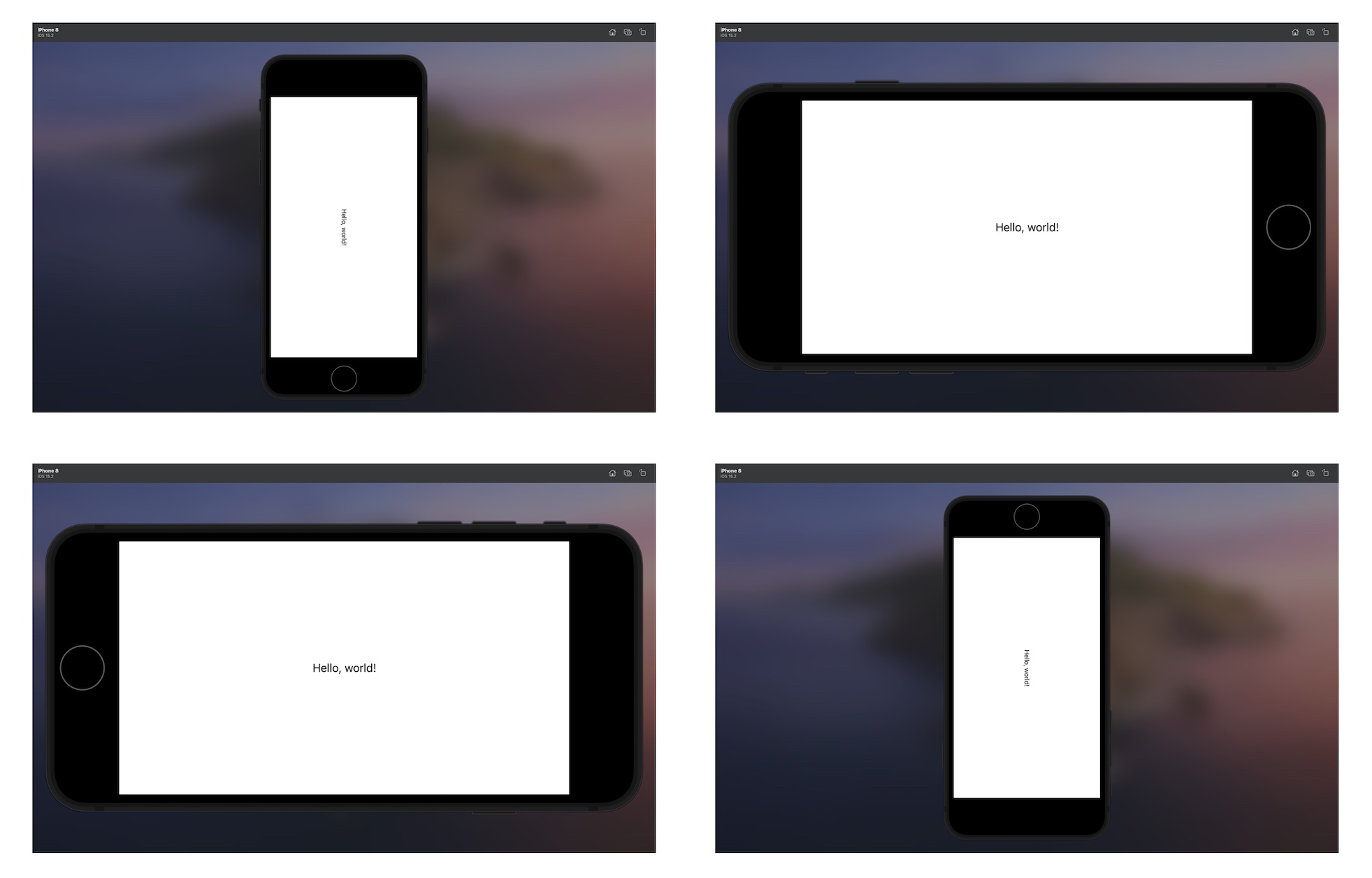
シミュレータを確認すると、画面が上下逆さにしか表示されないことが確認できます。

補足1
ここまで紹介したのは、「Supported interface orientations(iPhone)」というinfo.plistの値についてでした。
これを設定することでiPhoneの画面の向きを設定できます。
ただし、ここでの設定だけではiPadの画面の向きは設定できていません。
iPad用としてもアプリをリリースする予定があるのであれば、合わせてinfo.plist内のSupported interface orientations(iPad)も同様の手順で設定すると良いでしょう。

補足2
info.plistに値を設定したら、念のため「Device Orientation」の値も設定値に合わせてチェックを入れておくと良いと思います。
何かの拍子に不整合が起きたら面倒なので。。
(あくまで個人の意見ですので、最悪どちらでも良いと思います。)
「Device Orientation」の場所は以下の③の位置です。

まとめ
SwiftUIで画面の向きを固定するには
info.plistのSupported interface orientationsの値を設定しましょう。