【JavaScript】
substring(), slice(), substr()の違い
文字列を切り出す(分割)するメソッドの違い
投稿日 2021/10/14 更新日 2021/10/14

こんにちは。当サイトの管理者「元木皇天」です。
今回はJavaScriptで文字列を切り出す(分割)する時に用いられる3つのメソッド、substring(), slice(), substr()の違いについて解説いたします。
環境
OS:MacOS Big Sur
GoogleChrom:バージョン94.0.4606.54
やりたいこと
substring(), slice(), substr()の違いを理解する
参考文献
・JavaScript コードレシピ集
・改訂3版JavaScript本格入門 ~モダンスタイルによる基礎から現場での応用まで
・String.prototype.substring()の公式ドキュメント
・String.prototype.slice()の公式ドキュメント
・String.prototype.substr()の公式ドキュメント
違い1. 処理内容の違い
まずは各メソッドの処理内容の微妙な違いについてです。
どれも文字列を切り出し(分割)して新たな文字列を生成することに変わりはないのですが、微妙に切り出すルールが異なります。
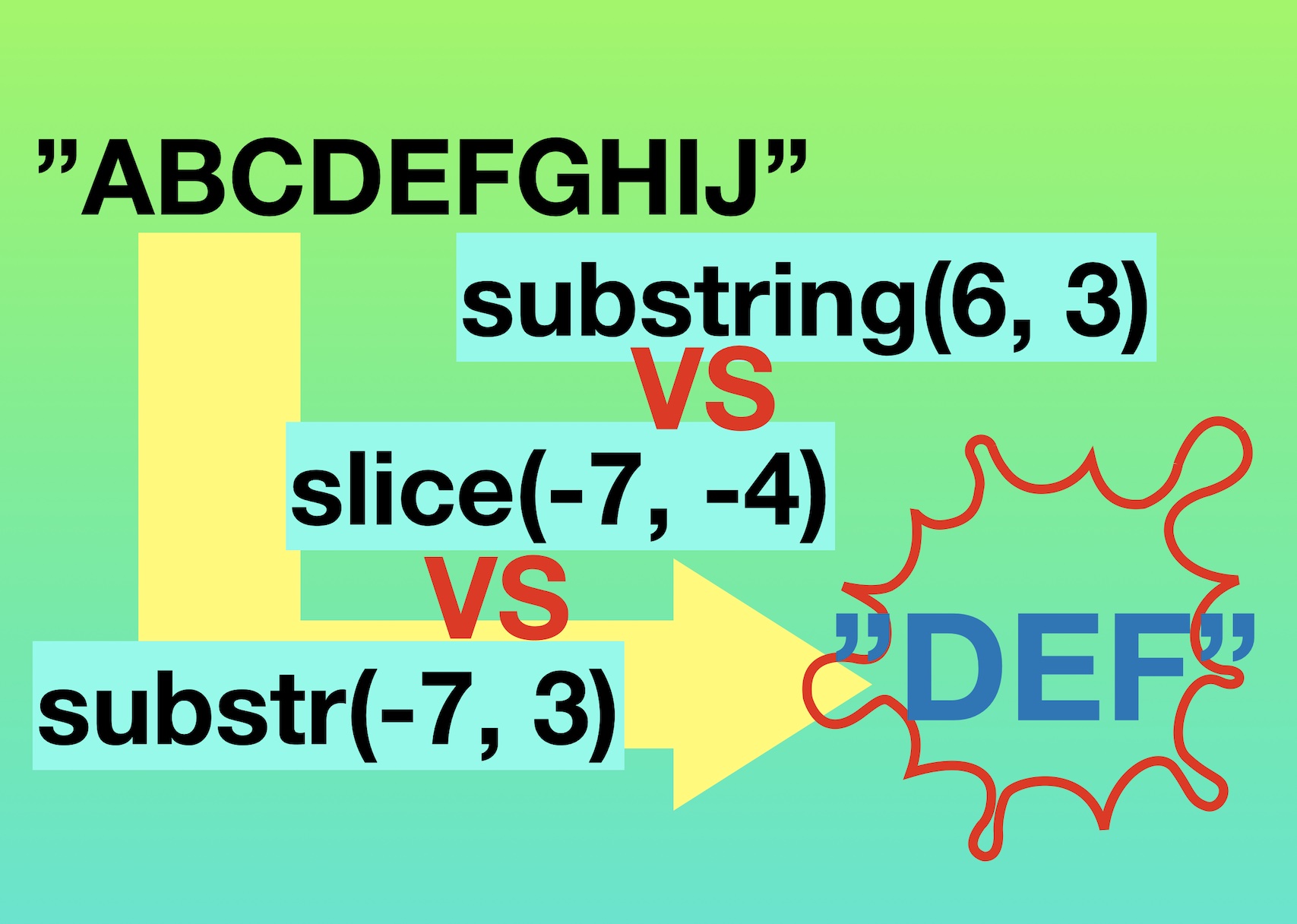
substring(), slice()の場合 第一引数:文字列を切り出す開始位置 第二引数:文字列を切り出す終了位置 substr()の場合 第一引数:文字列を切り出す開始位置 第二引数:切り出す文字数
見ていただいた通り、第二引数の意味がsubstr()のみ異なります。
文字列のどこからどこまでを切り出す
という処理と
文字列のどこから何文字切り出す
という違いがあるので、使用する際は間違えないようにしましょう。
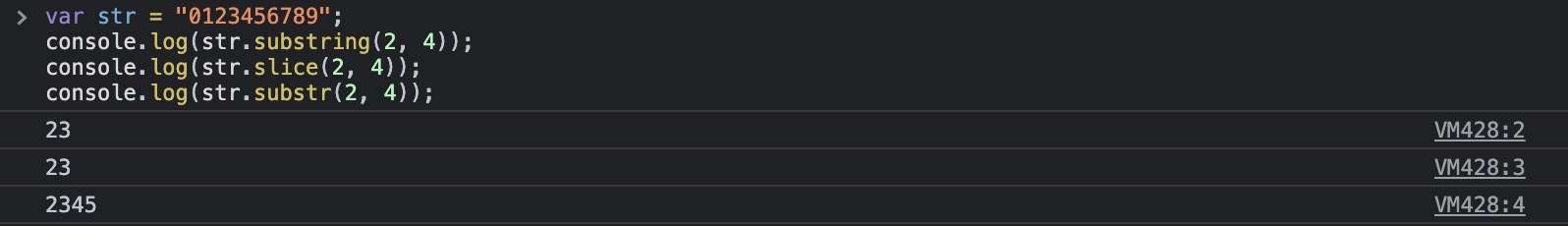
実際に使用した例を以下に載せておきますのでご参考までに。

違い2. 引数が負数の時の違い
次にそれぞれのメソッドの引数に、負数(0未満の数)が渡された時の処理の違いについてです。
負数を引数に渡した場合、以下のような違いがあります。
substring() 引数に負数が与えられた場合は、0として扱う slice() 引数に負数が与えられた場合は、文字列の後ろから数えた位置として扱う (例:-2の場合は文字列の最後から2文字目の位置を指す) substr() 第一引数:引数に負数が与えられた場合は、文字列の後ろから数えた位置として扱う 第二引数:引数に負数が与えられた場合は、0として扱う
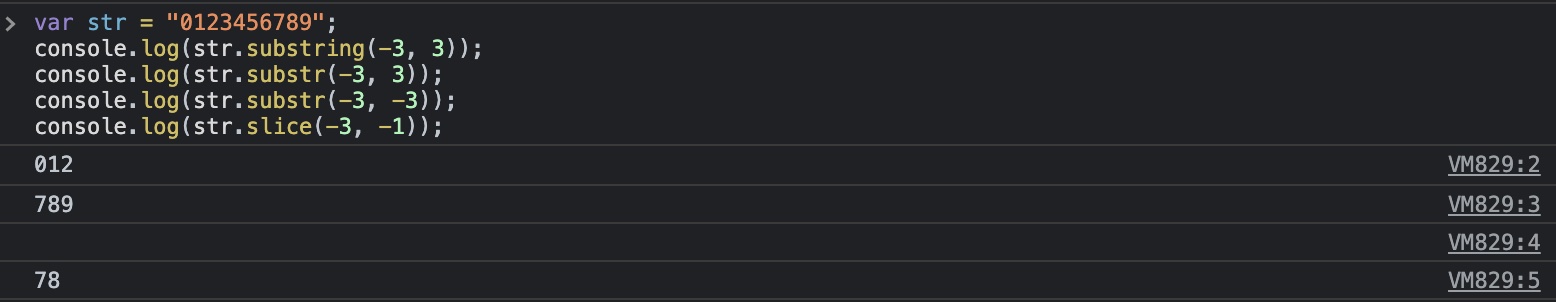
実際に使用した結果は以下の通りです。
slice()とsubstr()は文字列の後ろからの位置を指定できると覚えておきましょう。

違い3. 第一引数 > 第二引数の時の違い
第一引数と第二引数を比較した時に、第一引数のほうが大きい場合にも違いがあります。(substr()は今回の比較からは除く)
substring() 第一引数 > 第二引数の場合、第一引数と第二引数を入れ替えて処理を行う。。 slice() 第一引数 > 第二引数の場合、そのまま処理を行う。。
第一引数 > 第二引数で使用する場面はあまり思い浮かびませんが、このような仕様があるということを覚えておくと、思わぬ動作に驚かなくて済むかもしれません。
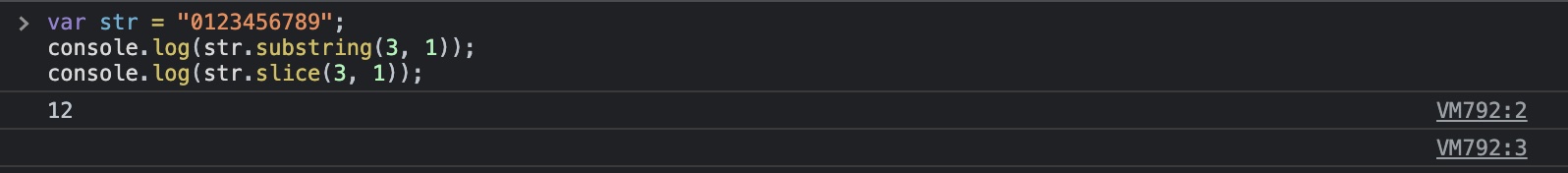
実際に使用した結果は以下の通りです。

まとめ
・substr()の第二引数は切り出す位置ではなく切り出す文字数。
・slice(), substr()(第一引数のみ)の引数に負数を与えた場合、文字列の後ろからの位置として扱う。
・substring()の引数が"第一引数 > 第二引数"の場合、第一引数・第二引数を入れ替えて処理を行う。