【JavaScript】
画像や文字を画面の横からフェードインさせる方法
コピペOK!フェードインさせる方法
投稿日 2021/06/07 更新日 2021/06/07

こんにちは。当サイトの管理者「元木皇天」です。
ウェブサイトを閲覧していると、画面をスクロールすると横から要素がフェードインして表示されるデザインを見ることがあるでしょう。
今回は、画像や文字を横からフェードインさせるJavaScriptの方法について解説いたします。
環境
OS:MacOS Big Sur
GoogleChrom:バージョン91.0.4472.77
やりたいこと
スクロールして、要素が画面に表示されたら要素を横からフェードインして表示させる。
(以下サンプル)
フェードイン
フェードインの理論
要素をフェードインさせる方法について、コードではなく理論をまずご説明したいと思います。理論なんかよりもとにかくコピペでコードを使いたぜ!と言う方は読み飛ばしてください。
フェードインの理論を理解すれば、もっと自由にアレンジができるようになると思うので是非理解してからコードを使用していただきたいと思います。
フェードインを実装するにあたって重要なのは以下の2つです。
・フェードイン要素が画面上のどこにいるのか
・フェードイン要素が画面上に表示されたかの判定
上記の2つに関する値をうまく取得して判定することができれば、フェードインの実装はとても容易にできます。
そして、上記を判定するのに必要な値が以下の2つです。
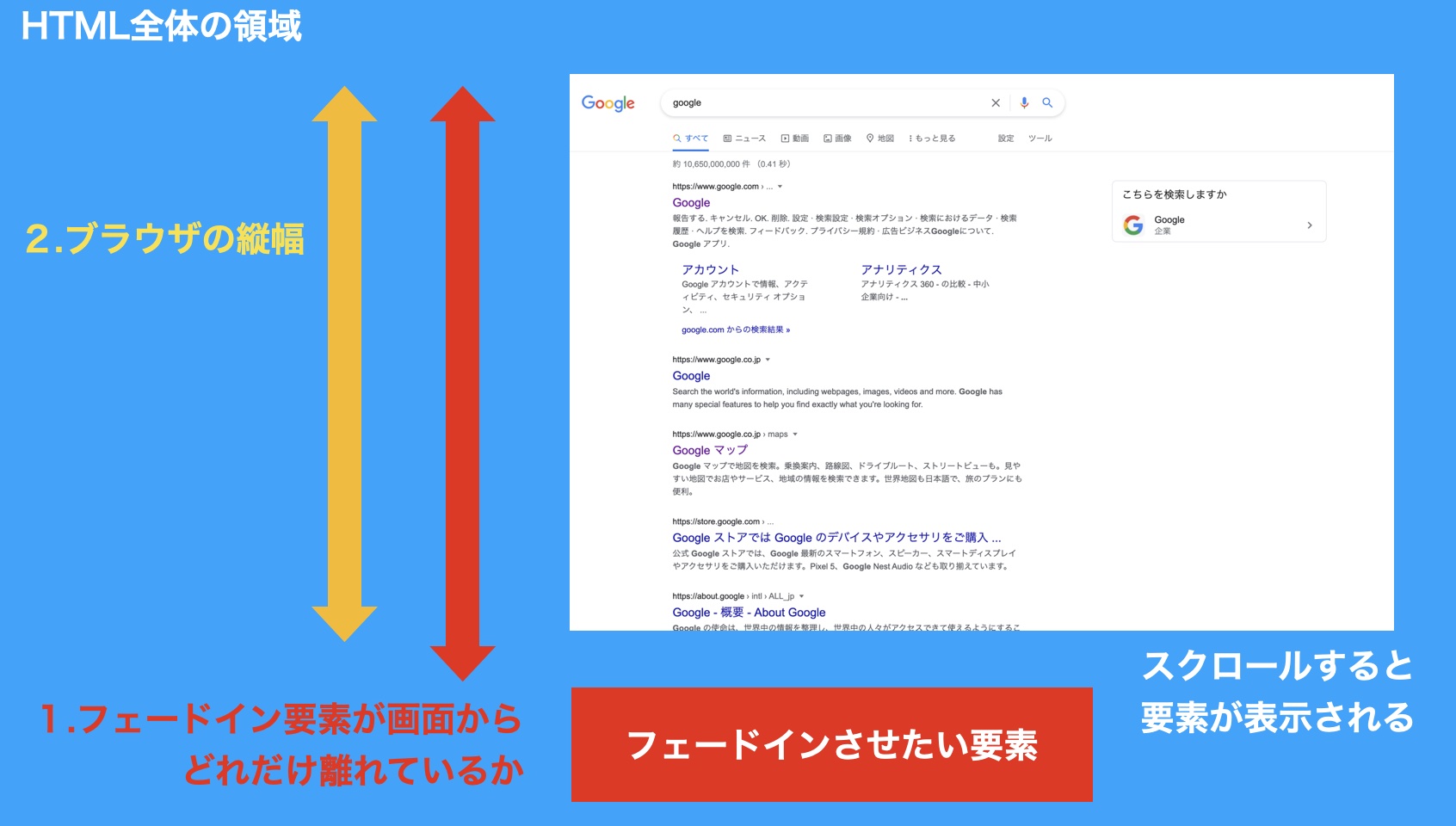
1.フェードインさせる要素が表示画面の最上部からどれだけ下にいるのか
2.ブラウザの縦幅がいくつか
では実際に、上記2つがどこの値を指しているのかを解説します。
以下の図を見てみてください。先ほど紹介した1〜2の数値がふられている箇所がそれぞれ対応します。

ここまで理解できればあと少しです。これらの値がどういった関係性になったら、フェードインさせる要素が画面に表示されたと言えるかを考えるだけです。
結論を言ってしまうと、画面最上部からフェードインさせたい要素までの位置を、画面の縦幅が上回ったらフェードインさせるようにします。
式は以下の通りです。
ウィンドウの高さ > 要素の縦位置
上記式をif文の判定式に用いることでフェードインさせるかどうかを判定することが可能になります。
では、次の項目で実装方法について解説します。
--補足--
ネット上でフェードインさせる方法について調べていると、 スクロール量を判定条件に使用していることがよくみられます。 動きとしては間違ってないので別にいいと言えばいいのですが、個人的に不要だと思います。 理由としては、、フェードインさせたい要素の位置の値が、すでにスクロール量を加味した値を持っているからです。 処理内容が増えてパフィーマンスとしても良くないので(と言っても微々たるものですが)ここで紹介している判定条件を使用することをお勧めします。 (こちらは個人の意見ですので、間違い等ある可能性があります。鵜呑みにしないよう心がけてください。また、間違い等ございましたらTwitterのDMにてお手数ですがご指摘して頂けるととても嬉しいです。)
主要なJavaScriptメソッド
それでは、実装するにあたって重要なメソッドを軽く紹介して、フェードインのコードに移りたいともいます。
今回使用するのはこれらです。
element.getBoundingClientRect().top;
画面最上部から要素までの位置を取得する。
window.innerHeight;
画面最上部から要素までの位置を取得する。
では早速実装してみましょう。
横からフェードインの実装
今回は以下のようなHTML上の文字を横からフェードインさせる実装をします。
<h1 id="fadein" class="fadein-before">フェードイン</h1>
また、フェードインさせる処理はCSSで行い、CSSの出し入れの制御をJavaScriptで行うことでフェードインを実装します。
CSS
.fadein-before{
/*透過度の設定。0で表示されなくなる。*/
opacity: 0;
/*要素を左に100pxずらしたところに配置する*/
transform:translateX(-100px);
/*透過度と表示位置を1秒かけて変化させる*/
transition:opacity 1s,transform 1s;
}
.fadein-after{
/*透過度の設定。非表示から表示にする。*/
opacity: 1;
/*要素を100px左にしていたのを元の位置に戻す*/
transform: translate(0);
}
JavaScript
//フェードインさせる要素を取得
const FADEIN_ELEM = document.getElementById('fadein');
//スクロール時に要素をフェードインさせるイベントを設定する
window.addEventListener('scroll', () => {
//フェードインする要素の上部の位置を取得する
const FADEIN_ELEM_TOP = FADEIN_ELEM.getBoundingClientRect().top;
//ブラウザの高さを取得
const WINDOW_HEIGHT = window.innerHeight;
//画面に表示された時にフェードインさせる処理
if (WINDOW_HEIGHT > (FADEIN_ELEM_TOP + 200)) {
FADEIN_ELEM.classList.add('fadein-after');
}else{
FADEIN_ELEM.classList.remove('fadein-after');
}
});
先ほど解説した、getBoundingClientRect().topやwindow.innerHeightを使用しているのがわかると思います。
ちなみに3つ目の赤線の”200”ですが、これは200pxを表しています。要素が画面に表示されてすぐフェードインさせるのではなく、 画面に表示されてから、もう200pxスクロールされたらフェードインさせるようにすることによって動きがそれっぽくなります。 ここの値はお好みで設定してください。
4、5つめの赤線の箇所では、要素をフェードインさせるためのclassを追加・削除する処理をしています。
もともと".fadein-before"のCSSのみ適用されている要素に対して、JavaScriptを使用してclassを追加することで、 ".fadein-after"のCSSでopacityとtravslateXを上書き(変化)しています。
CSSが書き換わる際に、transition:opacity 1s,transform 1s;によってゆっくりと変化させることで、フェードインしているように見せることができます。
実装結果
フェードイン
まとめ
getBoundingClientRect().top、window.innerHeightを使用して画面に表示されたかを判定し、フェードインの処理はCSSで行う。