【JavaScript】
ページをリロード(再読み込み)・スーパーリロードする方法
location.reload()の使い方とキャッシュクリア
投稿日 2021/08/30 更新日 2021/08/30

こんにちは。当サイトの管理者「元木皇天」です。
Webページを作成しているときに、JavaScriptを使用してページをリロード(再読み込み、更新)または、スーパーリロード(キャッシュクリアして再読み込み、更新)を行いたい時があると思います。
今回はJavaScriptを使用してWebページをリロードする方法について解説したいと思います。
環境
OS:MacOS Big Sur
GoogleChrom:バージョン92.0.4515.159
やりたいこと
1.Webページをリロード(再読み込み)する
以下実装イメージ
(例としてボタン押下時にリロードするようにします)
2.Webページをスーパーリロード(キャッシュクリアして再読み込み)する
以下実装イメージ
(例としてボタン押下時にリロードするようにします)
参考文献
・JavaScript コードレシピ集
・location.reload()公式リファレンス
・Location公式リファレンス(日本語版)
・Location公式リファレンス(英語版)
リロード(再読み込み)する方法
JavaScriptを使用して、Webページをリロードする方法は至って簡単です。
リロードするコードは以下になります。
location.reload();
これを実行することで、ブラウザの更新ボタンを押した時と同等の処理を行うことができます。
実際どのような動きをするのかは、以下のボタンを押して確認してみてください。
スーパーリロード(キャッシュクリアして再読み込み)する方法
次に、JavaScriptを使用してWebページをスーパーリロードする方法について解説します。と言っても、スーパーリロードする方法も大きく変わりません。以下のように、reload()メソッドの引数にtrueを渡すだけです。
2021/12/11 更新
jsでlocation.reload()を使用してスーパーリロードする方法はないことがわかりました。
理由は、公式ドキュメントにそう記載があったからです。
詳細は下記の補足欄を参考にしてください。
よくlocation.reload(true)でスーパーリロードできると色々なサイトで見かけますが、偽情報なので信用しないよう気をつけてください。
location.reload(true);
これを実行することで、キャッシュクリアをしてからページの読み込みを行うことが可能です(ctrl + F5と同等)。
実際どのような動きをするのかは、以下のボタンを押して確認してみてください。
下のボタンは「location.reload(true)」で実装したボタンです。一応更新処理は動きますのでご参考までに。。
--補足--
一部の記事では、スーパーリロードをreload(true)で行うのはデマではないかと記述している人がいらっしゃいます。
確かに、僕もこの記事を書くにあたって調査を行った際に同様にデマではないかと思いました。
その理由としては、以下の公式リファレンスのページにreload()の引数についての記述が一切なく、キャッシュがクリアできると言った記述もないからです。
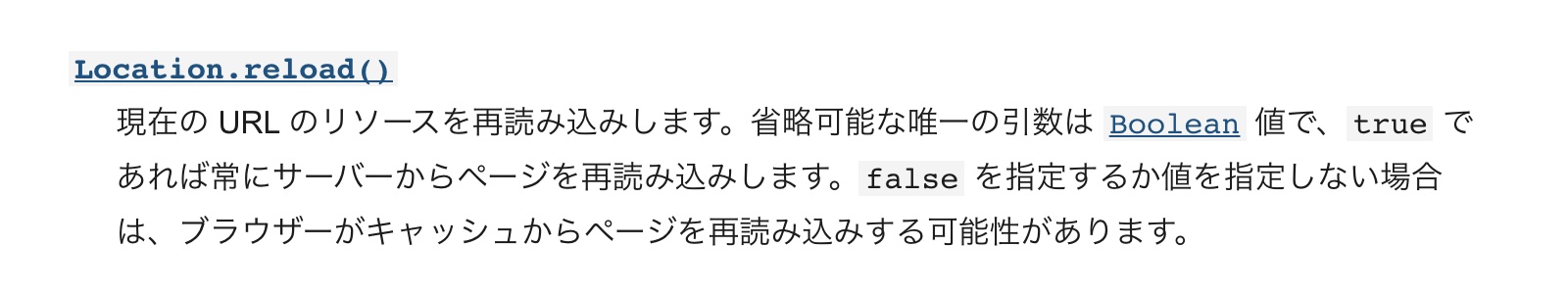
引数の記述ないじゃん!デマが流れている!と思いつつ、一つ前のページ(Locationオブジェクトに関するページ)を眺めていたところ、以下のような記述がありました。

か、書いてあった。。。
詳細ページには書かずに、一つ前のページに記載するこのリファレンスくそだなと思いつつ、デマではなかったのでとりあえず安心しました。
ちなみに、キャッシュクリアについて書かれたページがこちらです。
2021/12/11 更新
そう、書いてあったので「デマだ!」という情報がデマだと思ったのですが、久々に調査しなおしたらやはりスーパーリロードはできないことがわかりました。
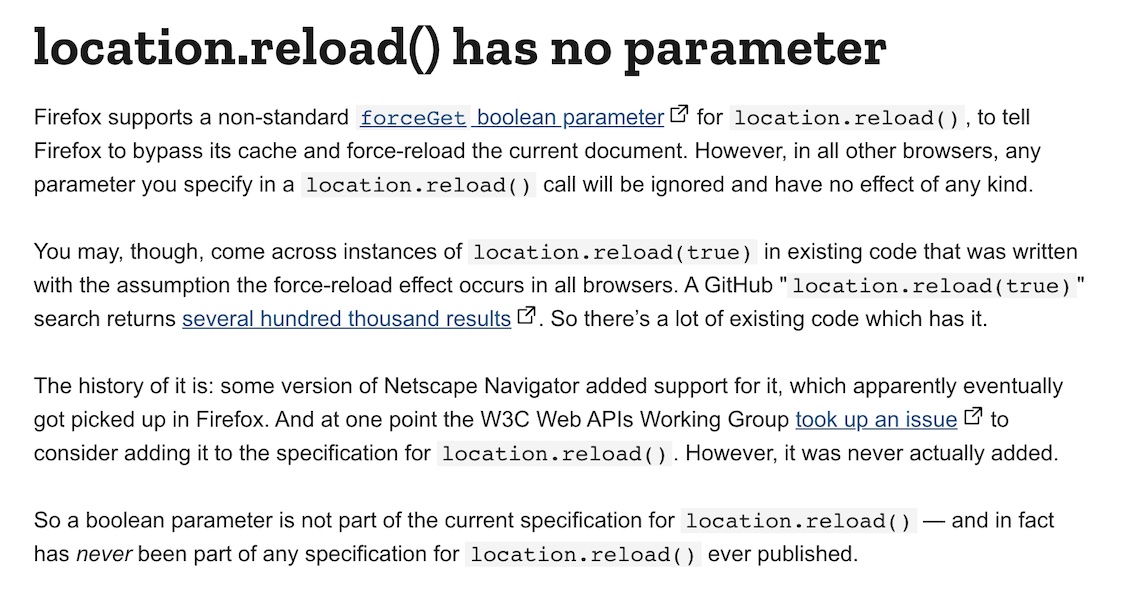
今まで僕は、日本語の公式ドキュメントを参考にしていたのですが、英語版を確認したところ以下のような記述がありました。

ちなみに直訳するとこんな感じです。
location.reload()にはパラメーターがありません Firefoxは、location.reload()の非標準のforceGetブールパラメータをサポートしており、Firefoxにキャッシュをバイパスして現在のドキュメントを強制的に再ロードするように指示します。ただし、他のすべてのブラウザーでは、location.reload()呼び出しで指定したパラメーターは無視され、いかなる種類の効果もありません。 ただし、force-reload効果がすべてのブラウザーで発生することを前提として記述された既存のコードで、location.reload(true)のインスタンスに遭遇する可能性があります。 GitHubの「location.reload(true)」検索では、数十万件の結果が返されます。したがって、それを含む既存のコードはたくさんあります。 その歴史は次のとおりです。NetscapeNavigatorの一部のバージョンでは、サポートが追加されましたが、最終的にはFirefoxで採用されたようです。そしてある時点で、W3C Web APIワーキンググループは、location.reload()の仕様に追加することを検討する問題を取り上げました。ただし、実際に追加されることはありませんでした。 したがって、ブールパラメータはlocation.reload()の現在の仕様の一部ではありません。実際、これまでに公開されたlocation.reload()の仕様の一部にはなりませんでした。
できないって書いてある。。
こちらの記事にスーパーリロードができると堂々と書いてしまい申し訳ありませんでした。
ちなみに、英語バージョンの公式ドキュメントはこちらです。
これ以上嘘情報が出回る前に、日本語版ドキュメントも修正してくれ。。
まとめ
Webページをリロードするためにはlocation.reload()を使用しましょう。
Webページをスーパーリロードするためにlocation.reload(true)は使わないでください!。