【React基礎学習#2】
propを使用してコンポーネント間で値を渡す方法
propsの使い方
投稿日 2024/02/05 更新日 2024/02/07

こんにちは。IT業界歴4年目の「元木皇天」です。
前回は「ReactとDockerで学習環境を構築」するところを実施しました
今回はReactのpropsという機能を使用して、親コンポーネントから子コンポーネントへ値を渡す方法について解説いたします。
【React基礎学習#1】ReactとDockerで学習環境を構築する
【React基礎学習#2】propを使用してコンポーネント間で値を渡す方法
【React基礎学習#3】stateを使用して画面をリアルタイムで再描画する
やりたいこと
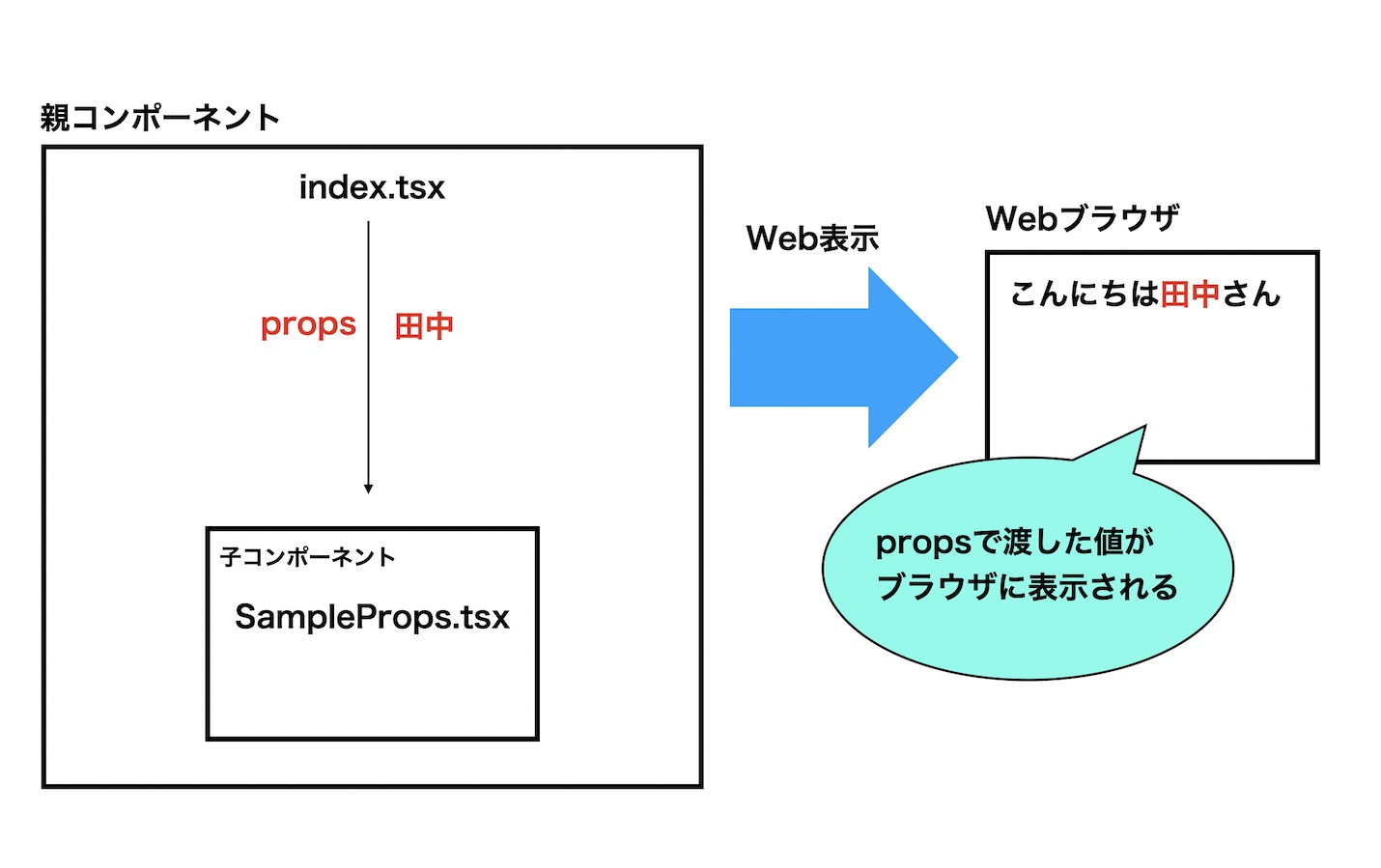
親コンポーネントから「name」という値を子コンポーネントが受け取り、画面に表示する

参考文献
・React Document - props
・これからはじめるReact実践入門 コンポーネントの基本からNext.jsによるアプリ開発まで
環境
・OS:Debian GNU/Linux 12.4
・Docker:Ver 24.0.7
・Node.js:Ver 21.6.0
・React:Ver 18.2.0
propsとは
propsとは親コンポーネントから子コンポーネントへ値を渡す仕組みのことです。
親から子へ値を渡すことで、動的にコンテンツを描写することが可能となります。
※他のプログラミング言語で例えるとメソッドの引数のようなものです。
実際に使う場面の例としては、ログイン画面でユーザがログインした後、画面の右上とかに「こんにちはXXXさん」のような表記がある「XXX」の部分を動的にユーザ名を設定するような場面です。
propsの使い方
では、実際にpropsを使用してみましょう。
前回作成したプロジェクトをベースに進めるので、まだ未実施の場合はそちらの作成または、参照しながら読んでください。
まずは、以下ファイルを作成してください。
sample-react
└── src
└── SampleProps.tsx
次に、今作成したファイルに以下のコードを記載してください。
interface props {
name: string
}
function SampleProps(props: props) {
return (
<p>こんにちは{props.name}さん</p>
);
}
export default SampleProps;
コードについて2点補足説明をします。
1.「interface props」
こちらは、親コンポーネントからSampleProps.tsxへ値を渡す受け口となっています。
ここでは「name」という変数をstring型の値の受け口として宣言しています。
2.「{props.name}」
ここで受け取ったpropsの値を読み出しています。
子コンポーネントの作成は完了したので、次に親コンポーネントを作成したいと思います。
親コンポーネントは以下の既存ファイルを修正します。
sample-react/src/index.tsx
import React from 'react';
import ReactDOM from 'react-dom/client';
import SampleProps from './SampleProps';
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(
document.getElementById('root') as HTMLElement
);
root.render(
<React.StrictMode>
<SampleProps name="田中" />
</React.StrictMode>
);
reportWebVitals();
ここでは、先ほど作成した「SampleProps」を表示するように修正を加えています。
また、「<SampleProps name="田中" />」と書き方をすることで、子コンポーネントであるSampleProps.tsxに値を渡すことができます。
実際にブラウザに表示すると以下のように表示されます。

まとめ
Reactでpropsを使用するには
1.interfaceを設定し、受け取る変数を宣言する
2.親コンポーネントで子コンポーネントを呼び出す際に値を一緒に渡す