【Vue.js】
Macに開発環境を構築する手順
Homebrewを使った開発環境構築方法
投稿日 2021/05/05 更新日 2021/05/21

こんにちは。当サイトの管理者「元木皇天」です。
最近人気が高まっているVue.js。今回はMacにVue.jsの開発環境を構築する手順について、画像付きで優しく解説していきたいと思います。
環境
OS:MacOS Big Sur
やりたいこと
MacOSにVue.jsの開発環境を構築して、以下の画像をlocalhostにアクセスして表示させる。

目次
- Vue.jsの開発環境構築に必要なもの
- node.js・npmのインストール
- Vue.jsのインストール
- Vue.jsのプロジェクト作成
- Vue.jsのWelcome画面を表示する
- まとめ
- 参考文献・おすすめ文献
- 関連記事
Vue.jsの開発環境構築に必要なもの
Vue.jsの開発環境を構築するためには、以下のものが必要です。
・nodebrew
・node.js
・npm
これらをMacOSにインストールしていきましょう。
(ここではHomebrewがインストールされている前提で進めていきます。Homebrewが入っていない場合はインストールしてからこの先を読み進めてください。)
node.js・npmのインストール
では、node.jsをインストールします。ちなみにnode.jsをインストールするとnpmも一緒にインストールされます。
まずは、ターミナルを開き、node.jsをインストールするために必要なnodebrewをインストールします。
以下のコマンドを実行して、nodebrewをインストールしてください。
brew install nodebrew
実行するとたくさん文字が表示されますが、なんかインストールされているなくらいに思ってください。
コマンドの実行が完了したら、ちゃんとインストールが完了しているかを確認します。以下のコマンドを実行してください。
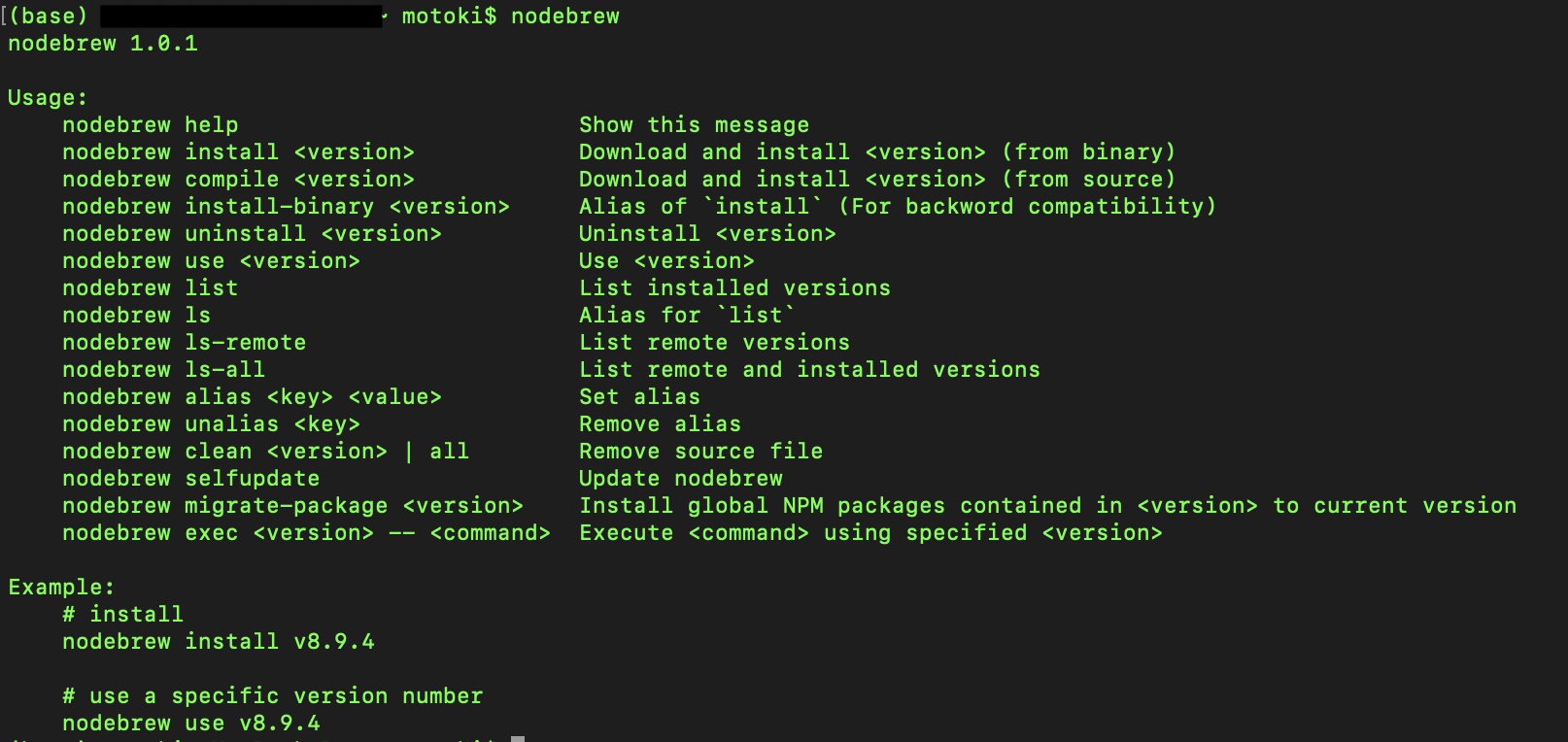
nodebrew
nodebrewで使用できるコマンドが表示されればインストール成功です。

次に、nodebrewのコマンドを使用して、nodeをインストールします。
インストールするnodeのバージョンは最新の安定版とします。以下のコマンドを実行してください。
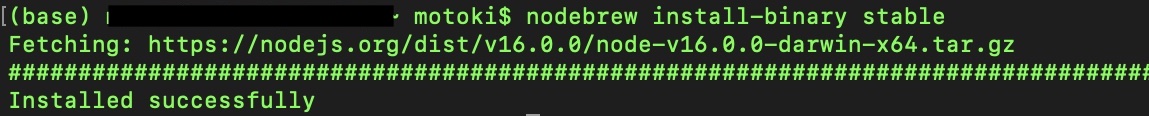
nodebrew install-binary stable
(以下、筆者のPCでの実行画面)

Installed successfullyと表記されればOKです。これで最新の安定版のnodeがインストールされました。次に、これを使用するように設定します。以下のコマンドを実行してください。
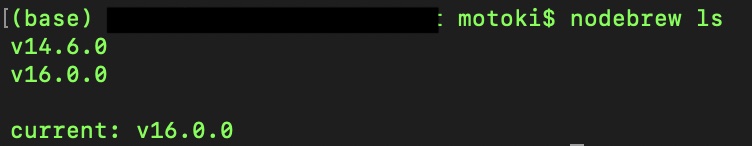
nodebrew ls
現在PC内にインストールされているnodeの一覧が表示されます。"current"には、現在設定されているnodeのバージョンが表記されます。(設定していない場合はnoneが表示される。)
(以下の画像は筆者のPCでコマンドを実行した結果です。過去にインストールしたことがあるため2つバージョンが表示されています。)

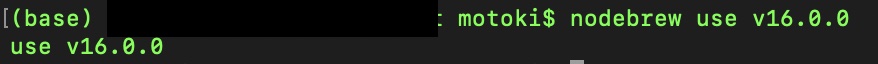
次に、表示されたnodeのバージョンを確認して、以下のコマンドを実行してください。
nodebrew use 表示したnodeのバージョン 例)nodebrew use v16.0.0

これでnodeが設定されました。
もう一度"nodebrew ls"を実行すると、currentに先ほど設定したバージョンが表記されていることが確認できます。
最後に、インストールしたnodeのパスを通す作業をします。
以下のコマンドを入力してください。
echo 'export PATH=$HOME/.nodebrew/current/bin:$PATH' >> ~/.zprofile
実行したら、ターミナルを一度閉じてもう一度起動します。
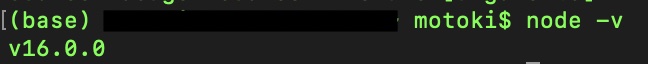
起動して以下のコマンドを入力してバージョンが表示されればnode.jsのインストールは完了です。
node -v

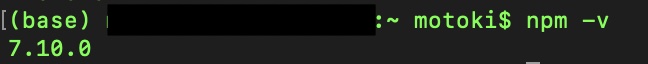
合わせてnpmも一緒にインストールされているはずなので、npmがインストールされているかを確認します。以下のコマンドを実行して、npmのバージョンが表示されればOKです。
npm -v

お疲れ様です。ここまで終えればあと少しでVue.jsの環境構築は完了します。
Vue.jsのインストール
では、ようやくメインのVue.jsをインストールしていきたいと思います。
まずは、vue.jsの作業を行う予定のフォルダに移動してください。そこに、以下のコマンドを入力してインストールします。
npm install -g @vue/cli
これでVue.jsがインストールされました。念の為、インストールされたかを確認するために、以下のコマンドを入力してください。
vue --version
以下のようにバージョンが表示されていればOKです。

これでVue.jsのインストールまでが完了しました。
最後にVue.jsのプロジェクトを作成してWelcome画面を表示してみましょう。
Vue.jsのプロジェクト作成
Vue.jsのプロジェクトを作成しましょう。
プロジェクトを作成するフォルダに移動して、ターミナルに以下のコマンドを入力してください。
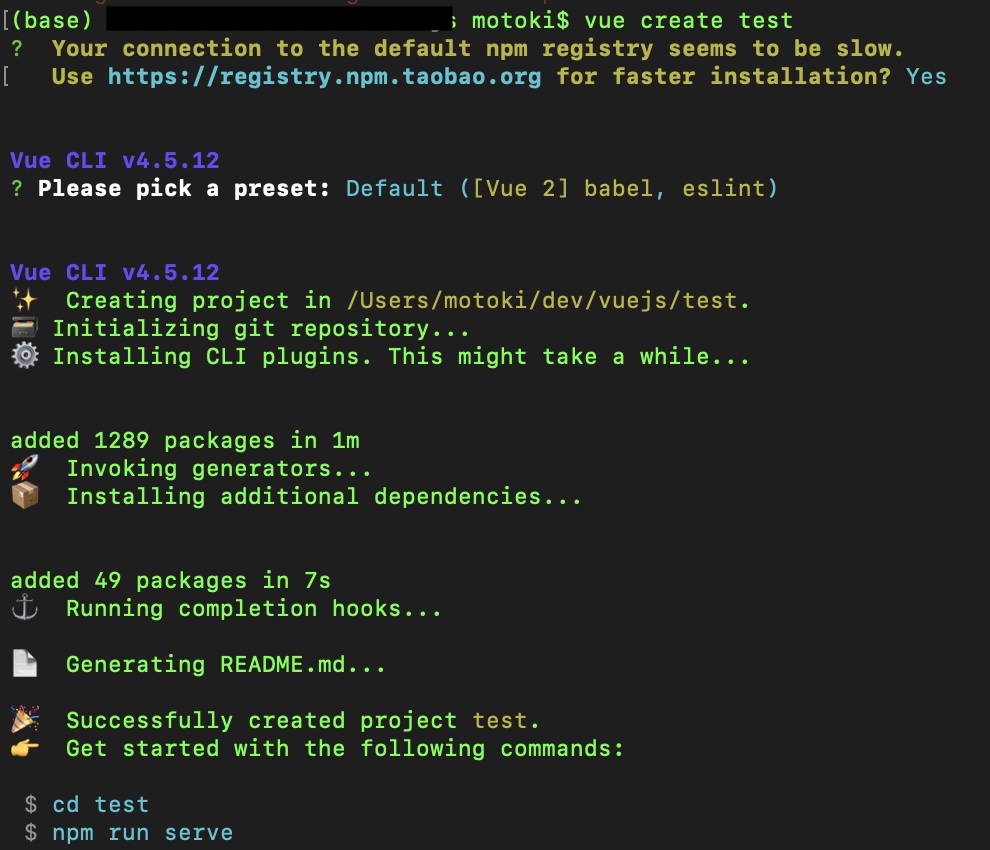
vue create プロジェクト名 例)vue create test
実行するとY/nの質問がされるのでYを選択してenterを押します。
次に選択肢が表示されるので、一番上のものを選択するとプロジェクトの作成が完了します。

Vue.jsのWelcome画面を表示する
最後に、作成したVue.jsのプロジェクトを起動してみましょう。
先ほど作成したプロジェクトフォルダに移動して、以下のコマンドでプロジェクトを起動してください。
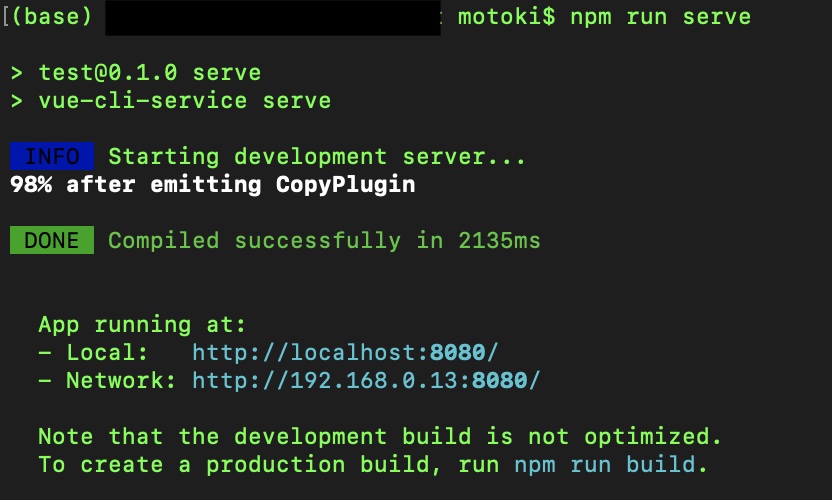
npm run serve
以下のように表示されれば起動成功です。

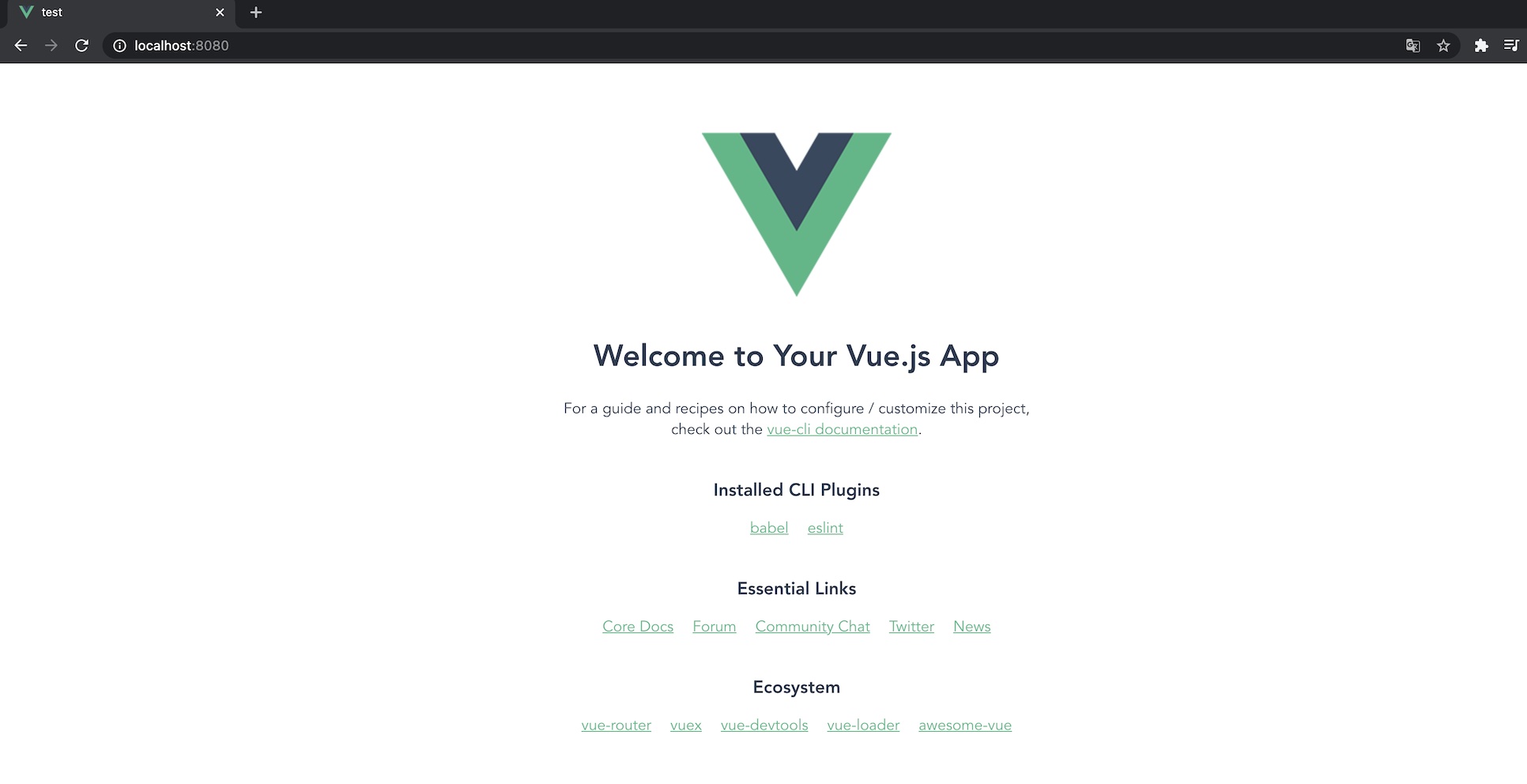
localhost:8080にアクセスしてみましょう。アクセスして、無事にVue.jsのWelcome画面が表示されれば成功です。

まとめ
Vue.jsのインストールは以下の手順で行う。
1.Homebrewのインストール
2.nodebrewのインストール
3.node.js、npmのインストール
4.Vue.jsのインストール